Come creare qualsiasi modulo Web in Calculoid - Casi di studio calcolatori Web #7
Con Calculoid puoi ricreare qualsiasi modulo di conversione che vedi sul web. In questo caso di studio, imparerai come copiare un modulo web di conversione in Calculoid. Modo semplice e veloce.
Quasi il 30% dei ticket di supporto in entrata ha la stessa domanda: "Ho trovato un modulo / calcolatrice interessante è possibile crearlo con Calculoid? Se sì, come?".
Abbiamo preparato per te un how-to flow multiuso.
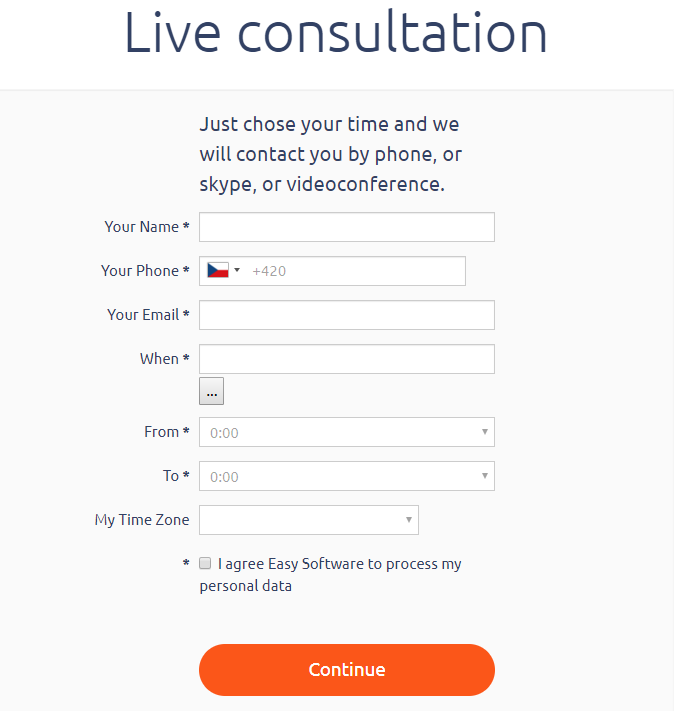
Questa è una delle nostre forme che volevamo ricreare in Calculoid:
La maggior parte dei moduli di conversione sul Web sono costituiti da:
1. ingressi - campi che consentono o impongono (se richiesto) agli utenti di inserire dati o scegliere tra le variabili presentate. L'input può essere semplice area di testo, cursore, casella radio, caselle di controllo, menu a discesa.
- Esempio dal modulo: tutti i campi visualizzati nel modulo sono input.
2. Risultati - campi che presentano i risultati o eseguono azioni come l'invio di e-mail, la generazione di virgolette e la visualizzazione dei valori finali.
- Esempio dal modulo: di conseguenza, viene visualizzato un messaggio di successo e i dati vengono inviati a un'altra applicazione. Allo stesso modo è possibile generare lead.
3. Formule e condizioni - regole che elaborano i dati inseriti per presentarti i risultati.
- Esempio dal modulo: non ci sono formule o condizioni speciali in questo modulo. Solo i campi obbligatori.
4. Design - una volta che hai tutta la logica nel modulo, vuoi che appaia bello e presentabile.
Come fluire:
1. Guarda il modulo e analizzalo. Ecco alcune domande che dovrebbero aiutarti in questa parte:
- Cosa devo inserire / scegliere nel modulo? - Questi sono input.
- Cosa ottengo di conseguenza? - Questi sono i risultati.
- Come ottenere quei risultati in base alle informazioni che ho inserito? - Queste sono formule e condizioni.
- Come appare il modulo? C'è qualche marchio? Quali sono i colori? Ci sono elementi interattivi? - Design.
2. Aggiungi tutti i campi con gli input e i risultati nella tua calcolatrice.
3. Imposta quei campi. Aggiungi nomi, valori predefiniti, est.
4: imposta tutte le formule e le condizioni necessarie.
5. Regola le dimensioni dei campi e inseriscili nell'ordine corretto utilizzando le funzioni di trascinamento della selezione.
6. Modella la tua calcolatrice con le impostazioni di progettazione.
7. Controlla se il modulo è pronto. Potresti perdere ulteriori piccole funzionalità nei primi passi. Controlla se hai bisogno di reindirizzamenti, campi nascosti, collegamenti o segni / immagini di branding.
8. Completa la tua calcolatrice per generare i due codici di incorporamento: HTML e iFrame.
9. Incorporare il modulo / calcolatrice in una pagina di prova. Controlla tutte le funzioni necessarie. Quindi controlla se il modulo si adatta al design del tuo web.
10. Incorporare la versione finale nella pagina desiderata.
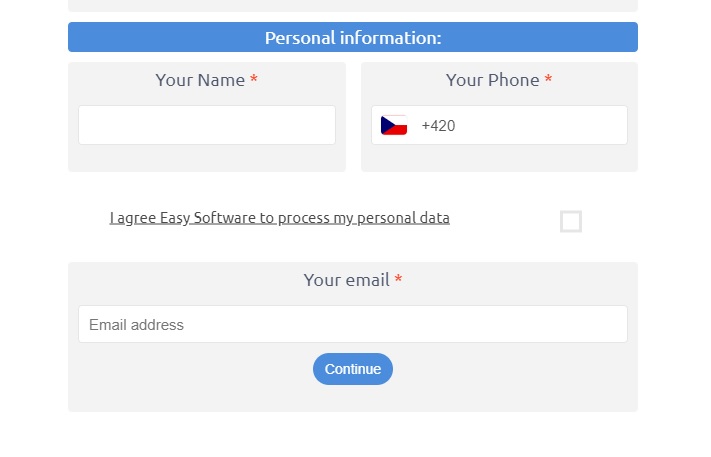
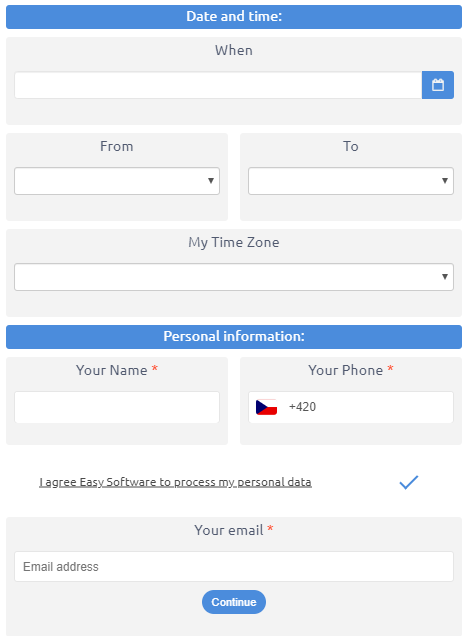
Come puoi vedere, il modulo finale ha un layout leggermente diverso. Quando si copia un modulo dal Web non è sempre una buona idea mantenerlo esattamente lo stesso. Puoi rendere il modulo migliore e più presentabile cambiando alcuni colori o layout generale.