Come incorporare la calcolatrice nel tuo sito Web - Casi studio calcolatori Web n. 10
In questo caso di studio, puoi trovare tutte le informazioni utili sull'incorporazione di una calcolatrice web sul tuo sito web.
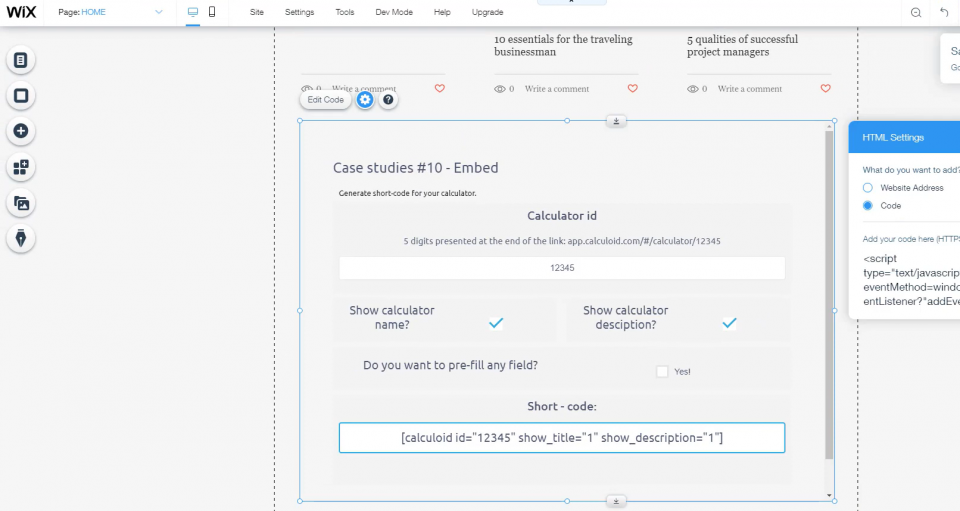
Diamo un'occhiata più da vicino alle differenze tra i codici HTML e iFrame. E controlla come Calculoid può essere incorporato nei più famosi costruttori di siti Web.
HTML e iFrame
Una volta impostato il calcolatore come "finito", ci sono due codici generati automaticamente: HTML e iFrame. Entrambi i codici includono JavaScript e HTML e hanno specifiche e parametri diversi. Le caselle di controllo sotto il codice HTML consentono di impostare se si desidera mostrare il nome e la descrizione della calcolatrice. Le caselle di controllo funzionano sia per HTML che per iFrame
Incorpora il codice chiamato 'HTML'w
Questo codice di incorporamento ti consente di applicare gli stili CSS dal tuo sito Web alla tua calcolatrice. La maggior parte degli stili viene applicata automaticamente. Questa è una grande opportunità per rendere facilmente la calcolatrice nativa per il tuo web. Tuttavia, ci sono alcune insidie. Alcuni stili sul tuo sito Web possono causare conflitti con il CSS Calculoid e danneggiare l'aspetto e / o la funzionalità della tua calcolatrice. Inoltre, potrebbe essere necessario installare siti Web basati su Wordpress Plugin Calculoid. Il codice HTML funziona bene per la maggior parte degli utenti di Calculoid. Se non usi WordPress, prova prima il codice HTML.
Codice da incorporare chiamato 'iFrame'
Come accennato in precedenza, questo codice è composto da JavaScript e HTML, nonché da quello chiamato "HTML". Tuttavia, ha una cornice attorno al contenuto incorporato. Causa che gli stili CSS dal tuo sito Web non vengano applicati alla tua calcolatrice. Puoi comunque rendere la tua calcolatrice nativa al tuo sito web usando le impostazioni di progettazione di Calculoid e aggiungendo il tuo CSS personalizzato al codice di incorporamento. I nostri sviluppatori possono creare CSS personalizzati per te. Anche il codice iFrame presenta piccoli punti deboli. A Google non piacciono i contenuti incorporati con i frame. L'incorporamento con iFrame può causare poca influenza sul SEO della pagina Web con il calcolatore incorporato. Tuttavia, questa influenza non è mai drammatica. Prova il codice iFrame se riscontri conflitti di stile dopo l'incorporamento con HTML.
WordPress Plugin
La migliore pratica per incorporare Calculoid in un sito Web basato su WordPress è usare il nostro plugin. Tutte le informazioni sul plugin sono disponibili qui. Il più importante è inserire la chiave API corretta nelle impostazioni del plugin. La chiave può essere trovata nella pagina "Il mio profilo" nell'applicazione Calculoid.
Esempio di shortcode: [calculoid id = "60204" show_title = "0" show_description = "0"]
Utilizzare questa calcolatrice per generare un codice funzione.
Inoltre, Calculoid ha plugin per Joomla ed Drupal.
Incorpora i test delle piattaforme di web building più utilizzate
| Nome della piattaforma | HTML | iFrame | WordPress Plugin |
|---|---|---|---|
| Wix | ✔ | ✔ | - |
| Joomla | ✔ | ✔ | - |
| Vai papà | ✔ | ✔ | - |
| WordPress | ⚠️ | ✔ | ✔ |
| Elementor | ✔ | ✔ | - |
⚠️ - Ci sono così tanti temi per WordPress e così tanti costruttori come Elementor. È quasi impossibile far funzionare correttamente il codice di incorporamento HTML per ogni web WordPress. Tuttavia, il codice funziona bene con i costruttori più votati.