Documentazione Calculoide
- Generale: informazioni di base sul funzionamento della piattaforma
- Per gli sviluppatori: informazioni più dettagliate per utenti avanzati e sviluppatori web
Primi passi: come creare una calcolatrice e aggiungere campi
- Design globale - per impostare il design in generale
- Progettazione sul campo - per esigenze più specifiche
- Campo di scorrimento
- Campo di testo
- Campo Radiobox
- Campo di formula
- Campo di spunta
- Invia campo risultati
- Campo Paymnet
- Campo HTML
- Campo Textarea
- Campo grafico del calibro
- Campo grafico a torta
- Seleziona il campo
- Campo data
- Vai al campo Pagina
- Condizione per visualizzare la funzionalità del campo
Come incorporare una calcolatrice
- Zapier - piattaforma di integrazione con più di applicazioni 1000 disponibili
- Google Analytics - integrazione diretta
- Prodotti Redmine: integrazione diretta con EasyProject e EasyRedmine
Come funziona Calculoid?
Generale
Calculoid è una piattaforma basata su cloud. Una volta che hai un account con noi, puoi iniziare a creare i tuoi calcolatori. Calculoid ha un editor che consente di impostare una calcolatrice senza codifica. Tutti i tuoi calcolatori sono tenuti sotto il tuo account. Per gestirli devi aprire la pagina "I miei calcolatori". Una volta che la tua calcolatrice è pronta, puoi incorporarla sul tuo web con HTML o iFrame. I codici vengono generati automaticamente e presentati nella scheda "Pubblica". Per incorporare la tua calcolatrice, copia semplicemente uno dei codici e incollalo sul tuo Web. Dopo aver incorporato la calcolatrice, avrai tutte le statistiche sulla pagina della tua calcolatrice. Per utilizzare Calculoid per intero, integra la tua calcolatrice con il tuo sistema CRM per ottenere contatti o con qualsiasi altra applicazione disponibile su Zapier.
Per gli sviluppatori
Calculoid.com è una semplice applicazione web JavaScript statica che utilizza il framework AngularJS per essere eseguita. È un'applicazione pesante rispetto all'app di incorporamento il cui obiettivo principale è quello di essere una biblioteca pubblica per calcolatrici e un potente editor di calcolatrici. Per ulteriori informazioni su Calculoid, leggi "Come funziona Calculoid?".
Come prefillare i dati nella calcolatrice
Esistono due modi per precompilare i dati nella calcolatrice, tramite la stringa di query dell'URL o nell'attributo ng-init nel file elemento.
Di ng-init attributo
La configurazione di prefill viene inserita nella funzione ng-init-init () come nuovo oggetto valori (esempio: valori: {}). Per impostare i singoli valori devi aggiungere la chiave con ID del campo e il suo valore. (esempio: valori: {F12345: 'valore di esempio'} - questa configurazione di esempio pre-riempirà l'ID campo F12345 con 'valore di esempio'). Quindi il codice di incorporamento sarà simile a questo:
È possibile precompilare i campi email, slider, radiobox, text, textarea, payment e checkbox.
Se il campo di pagamento viene utilizzato nella calcolatrice, è possibile precompilare tutte le informazioni di fatturazione (tranne le caselle di controllo personalizzate) aggiungendo un nuovo oggetto fatturazione ai miglioramenti valori{} (esempio: valori: {fatturazione: {}}).
Fatturazione inf. precompilare:
indirizzo, città, companyName, paese, email, nome, cognome, oac, telefono, vatid, zip
Esempio:
<div ng-app="calculoid" ng-controller="CalculoidMainCtrl" ng-init="init({calcId:12345,apiKey:'xxxxxxxxx', valori:{ F12345 : 'valore esempio', fatturazione:{indirizzo:' Indirizzo di esempio', città:'Città di esempio', paese:'USA', codice postale:'111111', email:'Questo indirizzo e-mail è protetto dallo spam bot. Abilita Javascript per vederlo.', nome: "John", cognome: "Doe", oac: true, telefono: "+ 111123456789", companyName: "Company name", vatid: "GBxxxxxxxx"}}) "ng-include =" load () " >
oac = Ordina come casella di controllo Società (può essere solo vero or falso)
Per stringa di query URL
I dati vengono inseriti aggiungendo i parametri di query in formato: field_id = prefilled_value
Esempio:
http://www.your.domain/index.html?F12345=example%20text&F12346=another%20example%20text
(Nota: i dati devono essere codificati tramite URL, maggiori informazioni)
Variabili utilizzabili in formula
- FX - valore del campo (eccetto e-mail, pagamento e campo HTML) * sostituire FX con l'ID del campo. Esempio: F3456
- BillingFirstname - nome da informazioni di fatturazione di pagamento
- BillingLastname: cognome dalle informazioni di fatturazione del pagamento
- Indirizzo di fatturazione - indirizzo dai dati di fatturazione del pagamento
- BillingCity: città dalle informazioni di pagamento
- BillingCountry - paese dalle informazioni di fatturazione del pagamento
- BillingZip - codice postale da informazioni di pagamento
- BillingCompanyName: nome della società dai dati di fatturazione del pagamento
- BillingVatid - ID IVA dalle informazioni di fatturazione del pagamento
- BillingValidViesVatID: se la convalida dell'ID IVA di VIES è abilitata, questa var. restituisce 1 quando la convalida ha esito positivo, altrimenti 0
- PaymentType - restituisce quale tipo di pagamento è selezionato (paypal = 1, stripe = 2, fattura = 3)
Variabili disponibili per integrazioni ed e-mail
Alcuni tipi di campi (come Invia risultati o Pagamenti) utilizzano modelli di posta elettronica. Nei modelli, queste variabili saranno sostituite da dati effettivi prima che l'e-mail sia inviata. Lo stesso vale per le integrazioni.
- {FX: valore} - valore di campo singolo * sostituire FX con l'ID campo. Esempio: F3456
- {FX: nome} - nome del campo singolo * sostituire FX con l'ID campo. Esempio: F3456
- {FX: suggerimento} - descrizione del campo singolo * sostituire FX con l'ID campo. Esempio: F3456
- {FX: prefix} - testo del campo singolo prima del valore * sostituire FX con l'ID campo. Esempio: F3456
- {FX: postfix} - testo di campo singolo dopo il valore * sostituire FX con l'ID campo. Esempio: F3456
- {calculatorName} - nome del calcolatore
- {fields} - elenco dei campi
- {sourceUrl} - URL del calcolatore
- {descrizione} - descrizione del calcolatore
- {userName}: nome dell'account dell'autore
- {email} - indirizzo email dal campo Email o Pagamento
- {prezzo} - prezzo dal campo Pagamento
- {valuta} - valuta del campo Pagamento
- {status} - stato pante
- {billing: firstname} - nome dalle informazioni di fatturazione del pagamento
- {billing: cognome} - cognome dalle informazioni di fatturazione del pagamento
- {billing: indirizzo} - indirizzo dalle informazioni di fatturazione del pagamento
- {billing: città} - città dalle informazioni di fatturazione del pagamento
- {billing: country}: paese dalle informazioni di fatturazione del pagamento
- {billing: zip} - codice postale dalle informazioni di fatturazione del pagamento
- {billing: companyName}: nome dell'azienda dalle informazioni di fatturazione del pagamento
- {billing: vatid} - ID IVA dalle informazioni di fatturazione del pagamento
- {submissionId} - ID univoco dell'e-mail o dell'invio del pagamento (utilizzabile come numero di riferimento per la fattura)
Primi passi: come creare una calcolatrice e aggiungere campi
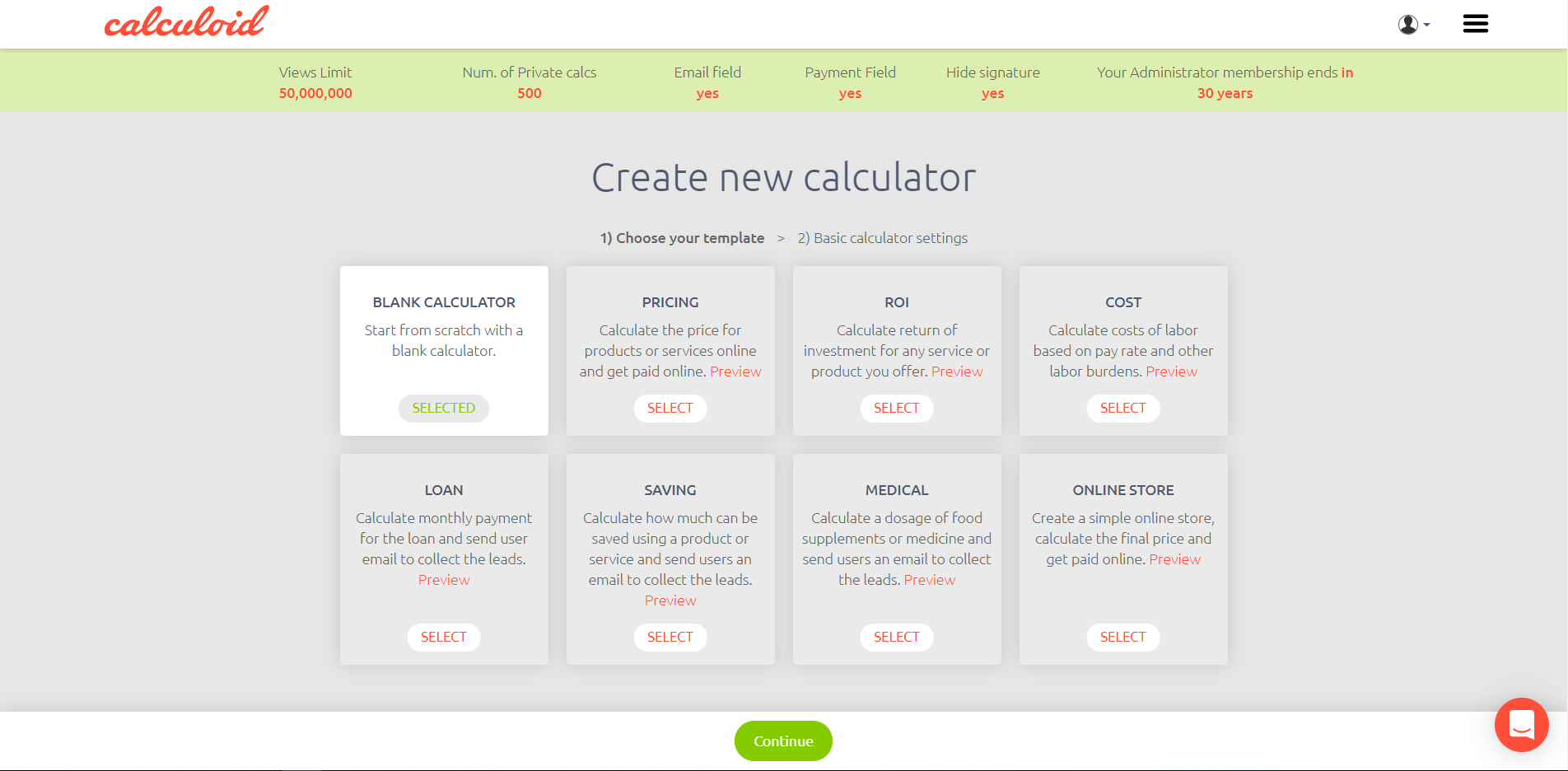
Una volta che hai un account e accedi, il sistema ti porterà alla pagina "Crea il tuo primo calcolatore". In questa pagina, puoi scegliere un modello o creare una calcolatrice vuota. Premi il pulsante 'Continua' per passare al passaggio successivo.
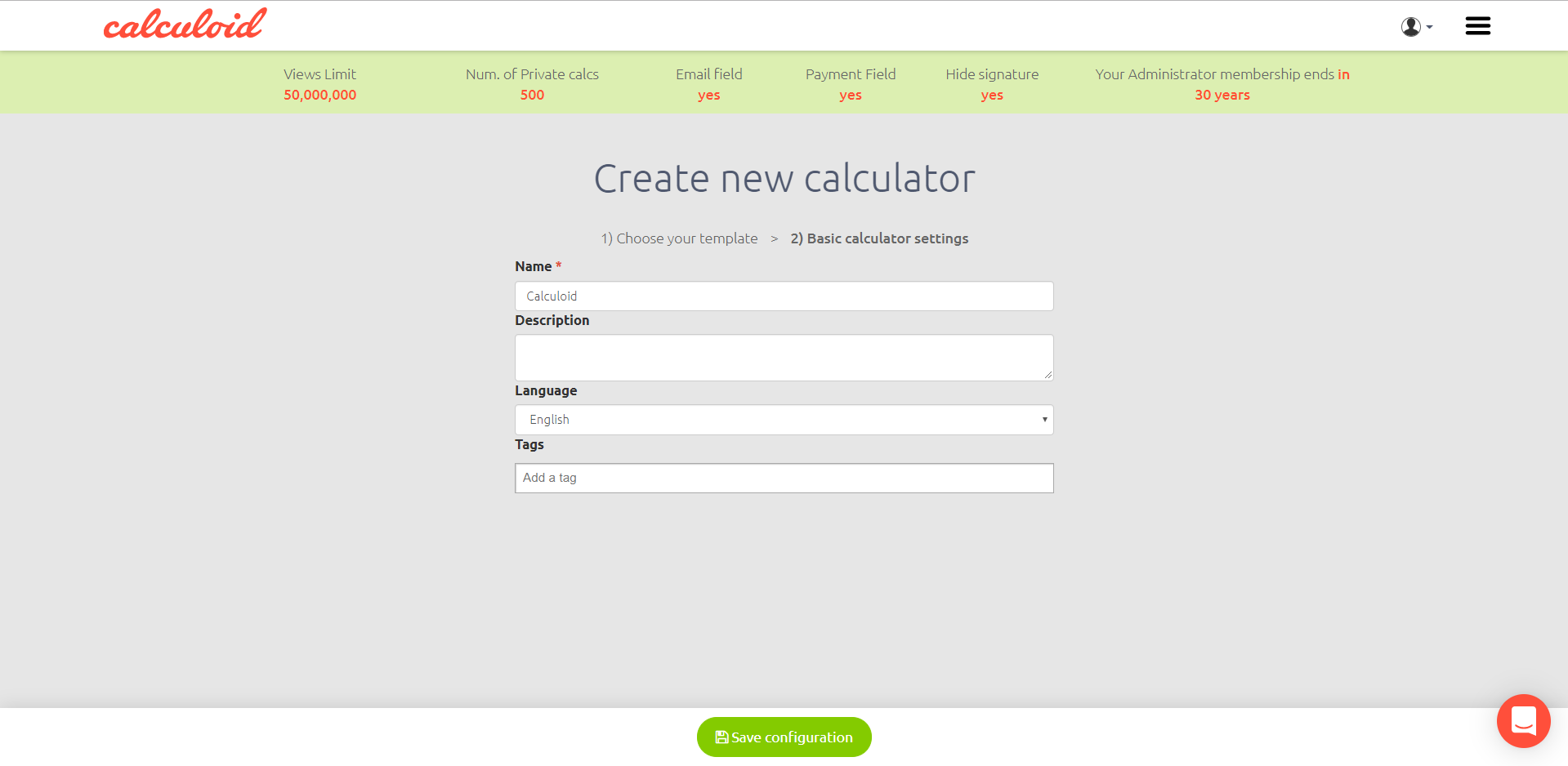
Nel secondo passaggio "Impostazioni di base della calcolatrice" è necessario definire il nome e la descrizione della calcolatrice. Aggiungi tag e scegli la lingua. Quindi premere il pulsante "Salva configurazione". Ora hai creato il tuo primo calcolatore. Puoi iniziare ad aggiungere campi alla tua calcolatrice.
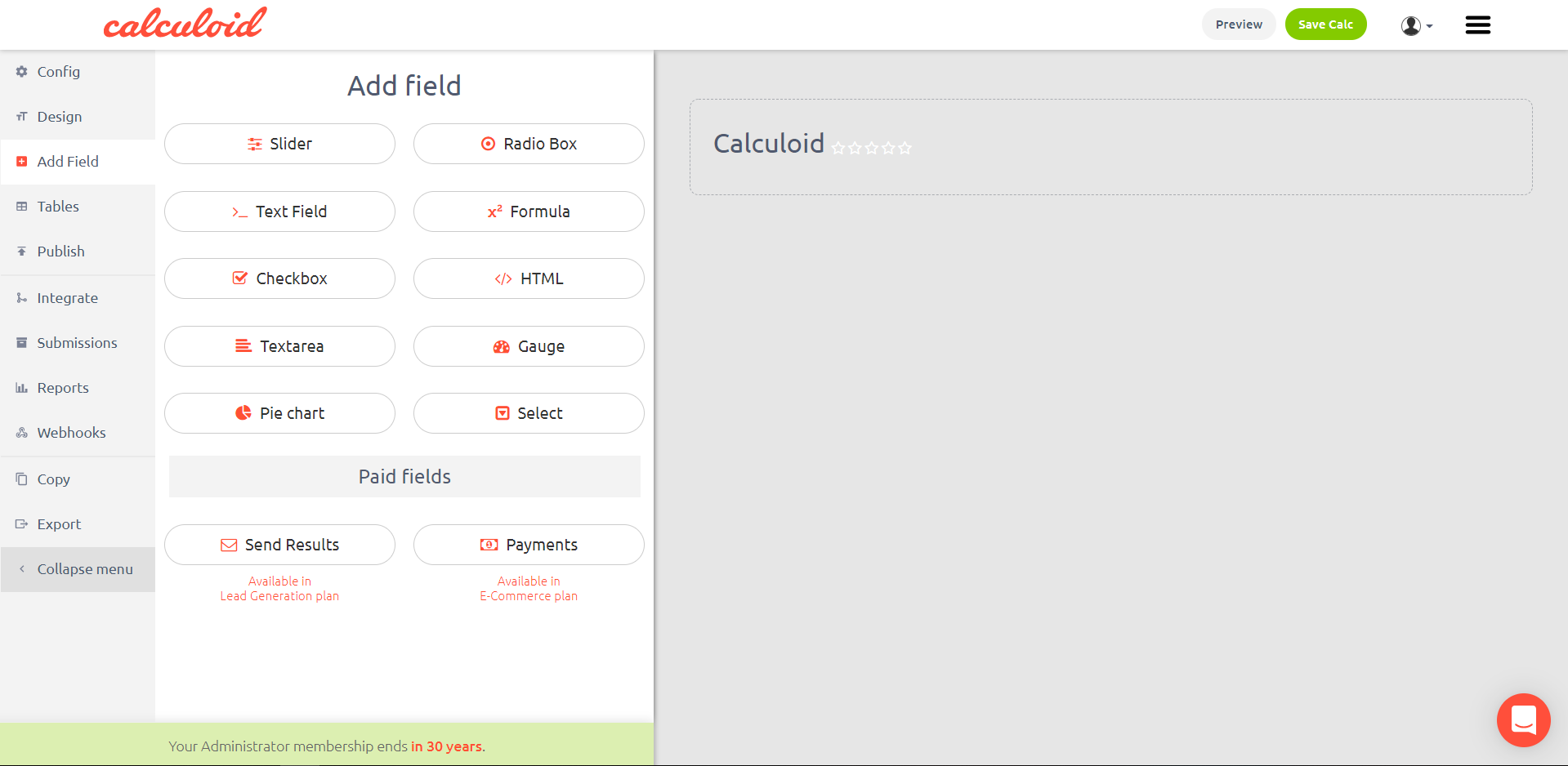
Utilizzare la scheda "Aggiungi campo" nel menu a sinistra per aggiungere campi alla calcolatrice.
Per modificare le impostazioni per un determinato campo, fare clic sull'icona a forma di penna arancione "Modifica il campo" sul campo che si desidera impostare. Per ridimensionare un campo usa la funzione di trascinamento della selezione.
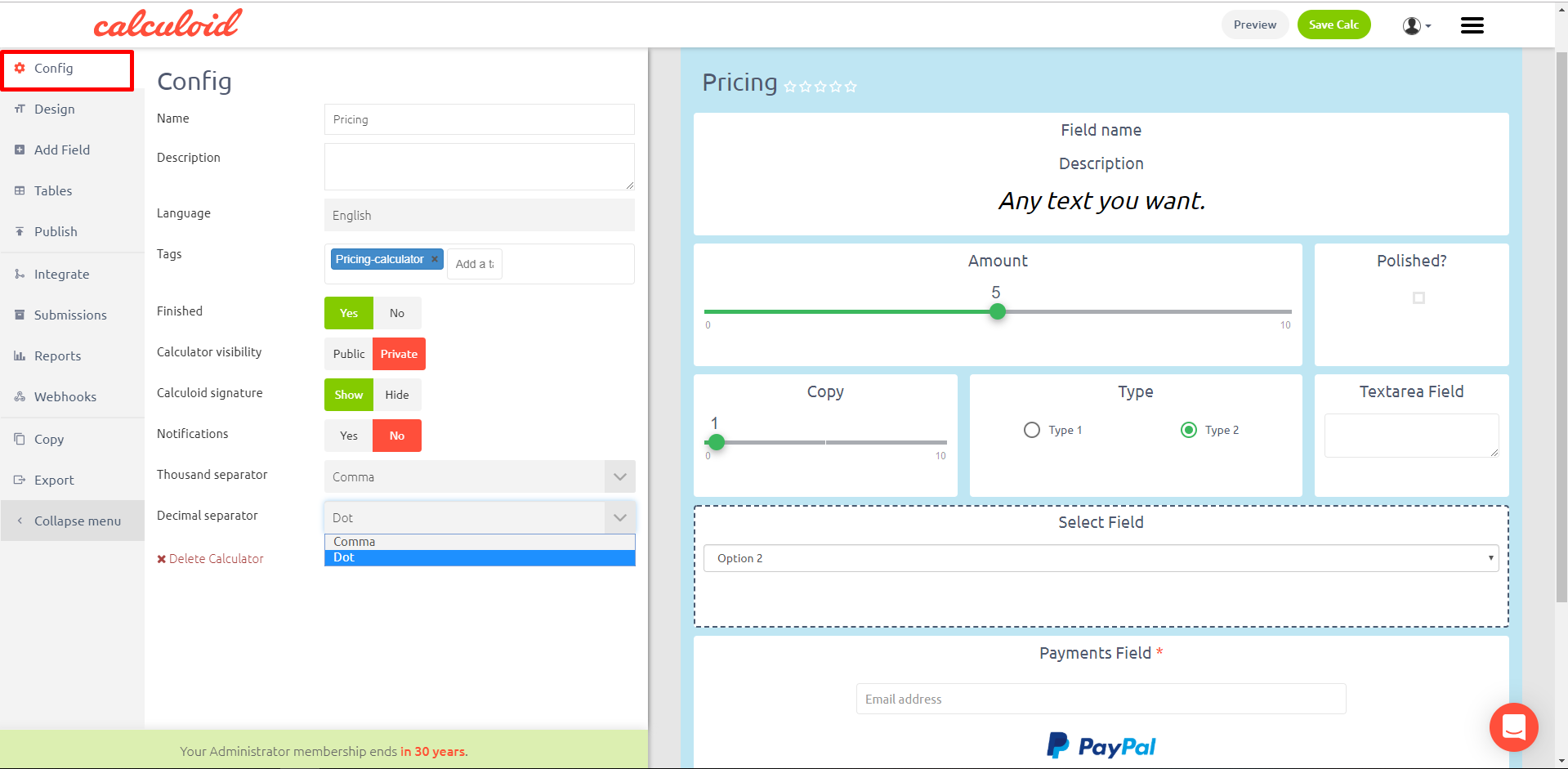
Le impostazioni generali sono disponibili nella scheda "Config":
- Nome - cambia il nome della calcolatrice
- Descrizione - modifica la descrizione della calcolatrice
- Lingua - Scegli la lingua della calcolatrice
- Tema - Scegli il tema dell'aspetto predefinito
- Combinazione di colori
- tag - etichetta la tua calcolatrice
- Calcolatrice multi-pagina - attiva più pagine. Aggiunge il campo "Vai alla pagina" nella scheda "Aggiungi campo" nel menu a sinistra. Aggiunge un menu sopra la calcolatrice per navigare tra le pagine nell'editor. La navigazione per l'utente finale viene effettuata con i campi "Vai alla pagina".
- Numero di pagine - visualizzato solo una volta che il "Calcolatore multipagina" è "Sì". Un'impostazione per definire il numero di pagine necessarie nella calcolatrice. I limiti vanno dalle pagine 2 a 30.
- È finito - la calcolatrice apparirà online solo una volta incorporata quando si fa clic su SÌ
- Calcolatore - controlla il nostro FAQ per informazioni su calcolatrici pubbliche e private
- Firma - controlla il nostro FAQ per informazioni sulla firma, può essere nascosto solo quando si ha un abbonamento a pagamento
- Notifica
- Separatore di migliaia
- Separatore decimale
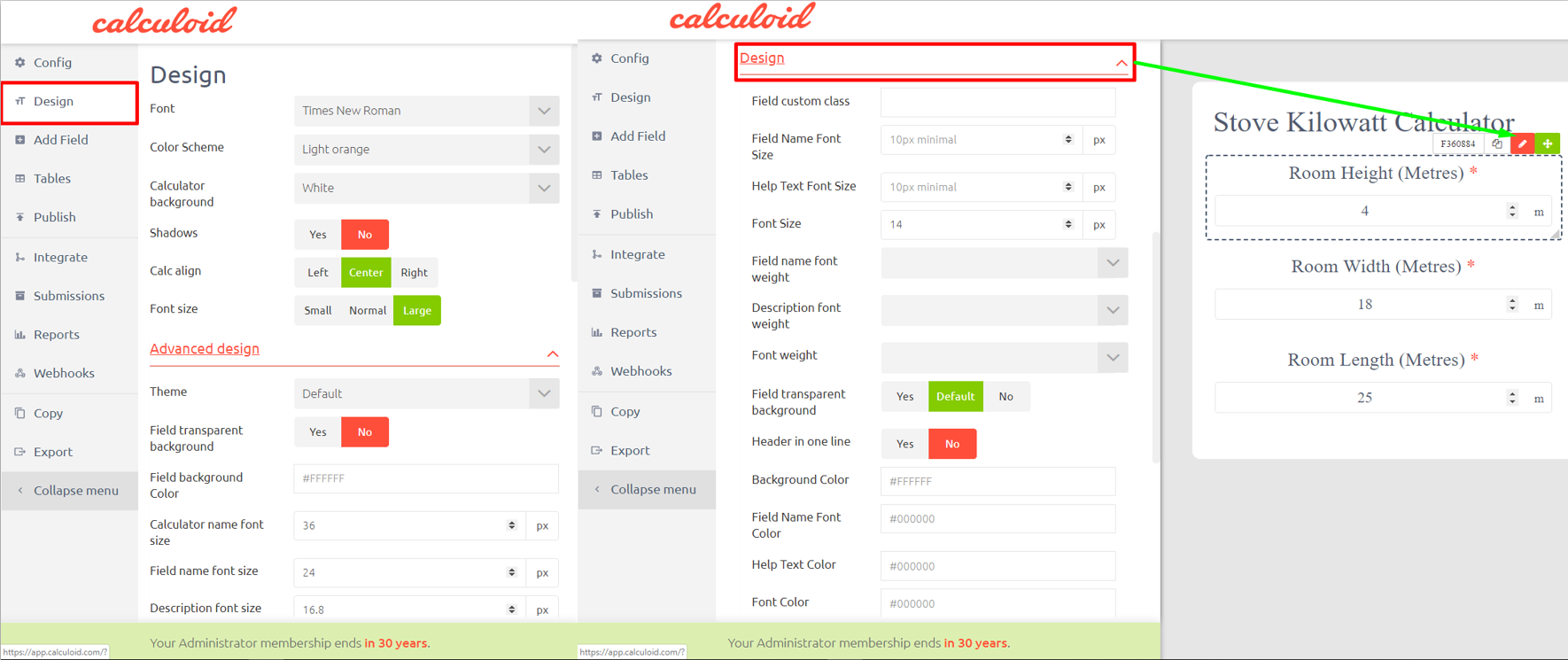
Per regolare il design della calcolatrice, è possibile utilizzare la scheda "Design" per le impostazioni di progettazione globali e le impostazioni di progettazione nelle impostazioni del campo. Si noti che le impostazioni di progettazione del campo hanno la priorità e sovrascriveranno le impostazioni globali per il campo specifico. Tuttavia, ci sono impostazioni di progettazione disponibili solo nella scheda Progettazione:
- Larghezza calc
- fonte
- Combinazione di colori
- Sfondo calcolatrice
- Shadows
- Calc allinea
- Dimensione dei caratteri
Design
Le impostazioni del design sono divise in due gruppi. Il primo gruppo di impostazioni è disponibile nella scheda "Progettazione" nel menu a sinistra. Il secondo gruppo è unico per ogni tipo di campo e si trova nel menu "Modifica il campo" - "Progettazione".
Inizia a creare il design della tua calcolatrice con le impostazioni sopra "Design avanzato" nella scheda "Design".
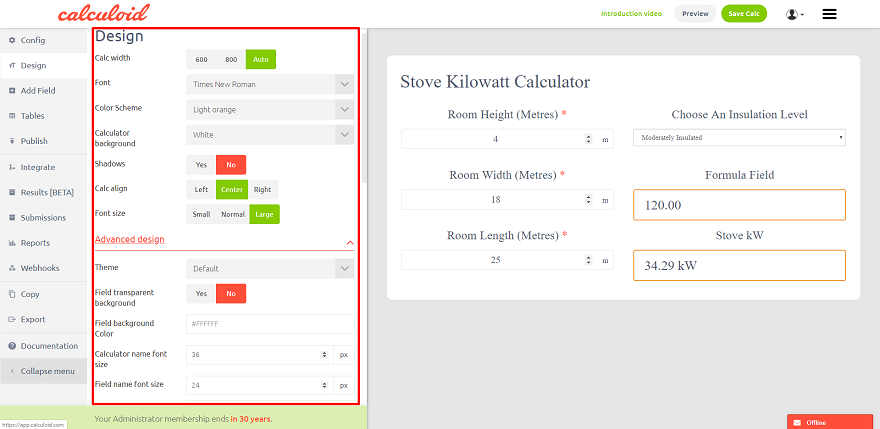
Design globale
Le impostazioni di progettazione globale si trovano nella scheda "Desing". Elenco di tutte le impostazioni disponibili:
- Larghezza calc
- fonte
- Combinazione di colori
- Sfondo calcolatrice
- Shadows
- Calc allinea
- Dimensione dei caratteri
- Campo sfondo trasparente
- Colore di sfondo del campo
- Dimensione carattere nome calcolatrice
- Dimensione carattere nome campo
- Descrizione dimensione del carattere
- Inserisci la dimensione del carattere
- Dimensione carattere formula
- Dimensione dei caratteri
- Nome del font peso-peso
- Nome campo font-weight
- Descrizione font-weight
- Inserire il peso del carattere
- Peso del carattere della formula
- Peso del carattere
- Colore carattere nome campo
- Descrizione colore del testo
- Colore del carattere
- Inserisci il colore del carattere
- Colore carattere formula
- Allineamento nome campo
- Allineamento del contenuto
- Allineamento input
- Allineamento della descrizione
- Allineamento della formula
Ogni impostazione dall'elenco sopra verrà applicata a ciascun campo della calcolatrice. Dopo aver impostato il design globale è possibile modificare ciascun campo separatamente.
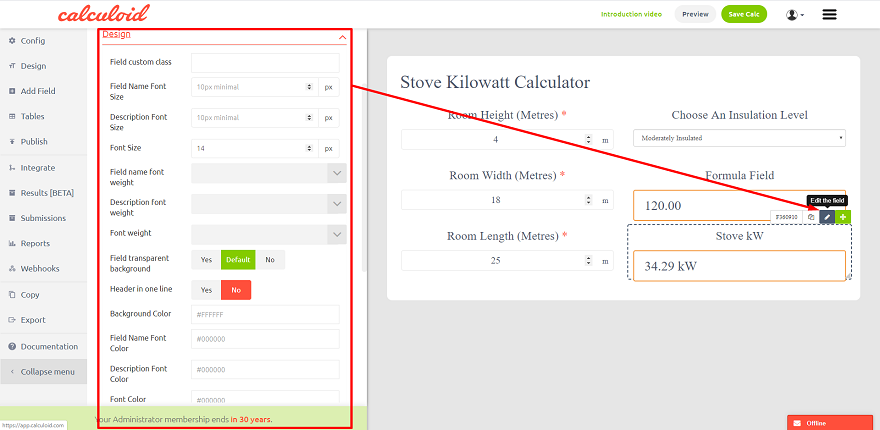
Progettazione sul campo
La progettazione sul campo consente di sovrascrivere le impostazioni di progettazione globali e aggiunge ulteriori funzionalità di stile. Ogni tipo di campo ha le sue impostazioni di progettazione uniche. Inoltre, nelle impostazioni di progettazione del campo, è possibile aggiungere una classe personalizzata al campo specifico e applicare uno stile CSS al set di classi.
Per raggiungere le impostazioni del design del campo, fai clic sull'icona a forma di penna arancione "Modifica il campo" e vai al design.
Impostazioni dei campi
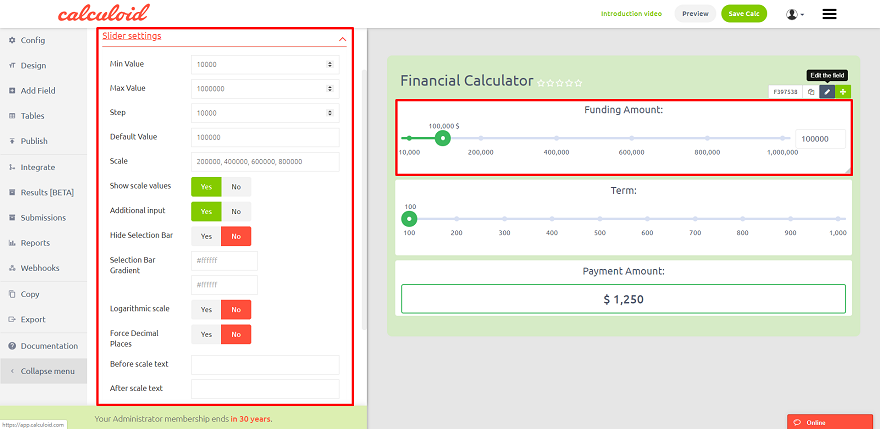
SLIDER - CAMPO VARIABILE, GLI UTENTI DEFINISCONO IL VALORE DELLA VARIABILE VIA SCORRE IL PUNTATORE SULLA BARRA.
Il campo Slider è un'ottima opzione se è necessario disporre di valori massimi e minimi predefiniti per un campo di input. Ad esempio, se desideri consentire a un utente di selezionare una percentuale, sai che il valore minimo è 0 e il valore massimo è 100%. Lo slider è un piacevole elemento interattivo per l'intera calcolatrice poiché consente all'utente di trascinare e rilasciare il puntatore o selezionare un valore con un semplice clic o tocco. Questo campo è ottimizzato anche per i dispositivi mobili. L'opzione di input aggiuntiva consente di digitare un numero particolare, se necessario. Con il cursore Calculoid, puoi anche impostare opzioni particolari tra cui scegliere. Tale impostazione è molto utile quando l'utente deve selezionare solo numeri o opzioni predefiniti.
Impostazioni del dispositivo di scorrimento:
- Valore minimo: Il valore minimo che un utente può selezionare. 0 per impostazione predefinita.
- Valore massimo: Il valore massimo che un utente può selezionare. 100 per impostazione predefinita.
- Passo: Il passo che il cursore può selezionare. Ad esempio, se si dispone di un dispositivo di scorrimento da 0 a 1.000.000, è possibile consentire a un utente di selezionare solo migliaia interi selezionando il passaggio da 1000. 1 per impostazione predefinita.
- Valore di default: Il valore predefinito che un utente vedrà quando la calcolatrice viene caricata per la prima volta.
- Scala: Il campo del dispositivo di scorrimento può visualizzare una scala sotto il dispositivo di scorrimento. Inserisci i valori di scala separati da un carattere virgola. Ad esempio: 25,50,75. Se si desidera visualizzare alcune etichette anziché i numeri effettivi, aggiungere le etichette in questo modo: 25: basso, 50: medio: 75: alto.
- Mostra valori di scala: Sì / No impostazione per mostrare o nascondere i valori di scala.
- Input aggiuntivo: Aggiungi una piccola casella accanto al dispositivo di scorrimento in cui l'utente finale può digitare il numero necessario.
- Nascondi barra di selezione: Sì / No impostazione per mostrare sulla parte selezionata della scala.
- Gradiente barra di selezione: Impostazione del design per il colore della scala.
- Scala logaritmica: Disponibile solo se il valore Min è maggiore di 0. Modifica lo spazio assegnato per ogni sezione del dispositivo di scorrimento.
- Forza decimali: Sì / No impostazione.
- Prima del testo in scala: Un testo presentato prima del valore sulla scala.
- Dopo il testo in scala: Un testo presentato dopo il valore sulla scala.
Opzioni: modo alternativo per impostare il dispositivo di scorrimento:
- Nuova opzione: Aggiunge un'opzione predefinita al dispositivo di scorrimento. Aggiungi più opzioni per creare più vecchi solo con opzioni predefinite.
Calculoid utilizza questa libreria open source per i cursori.
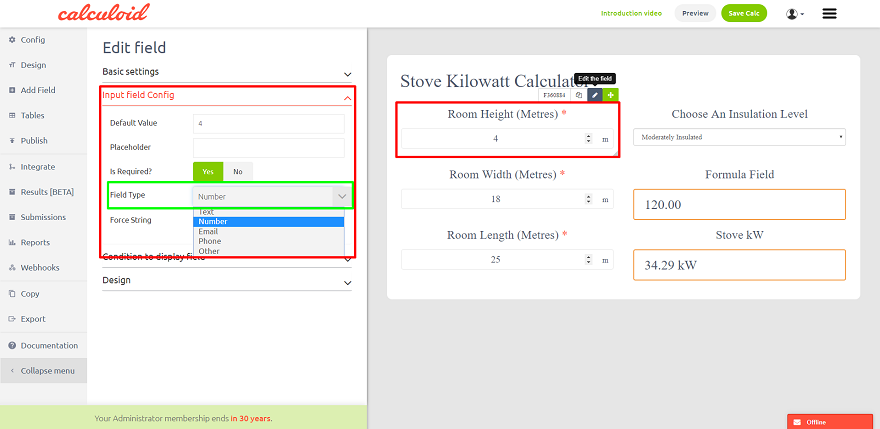
CAMPO DI INGRESSO - CAMPO VARIABILE, GLI UTENTI INSERISCONO VALORE VARIABILE MANUALMENTE NEL CAMPO DI TESTO.
Config campo di input:
- Valore di default - Un valore precompilato di default, come una stringa di testo o un numero
- È obbligatorio? - Sì / No - Selezionare se il campo deve essere compilato
- tipo di campo - Testo / numero / email / telefono / altro
- Force String - Sì / No - Qualsiasi input immesso nel campo sarà del tipo di dati stringa, inclusi i numeri, per impedire una modifica automatica della formattazione quando è indesiderabile (come numeri di conto bancario, numeri di identificazione personale, numeri di previdenza sociale, ecc. )
Per ulteriori informazioni sul campo di testo, leggere:
RADIO BOX - CAMPO VARIABILE, GLI UTENTI SELEZIONANO UN VALORE / OPZIONE DALL'ELENCO DEFINITO.
Opzioni:
- nuova opzione - aggiungi una nuova opzione da selezionare
- Nome dell'opzione - un nome dell'opzione
- Valore dell'opzione - un valore nascosto dell'opzione, come il prezzo (dovrebbe essere numerico e unico per ogni opzione)
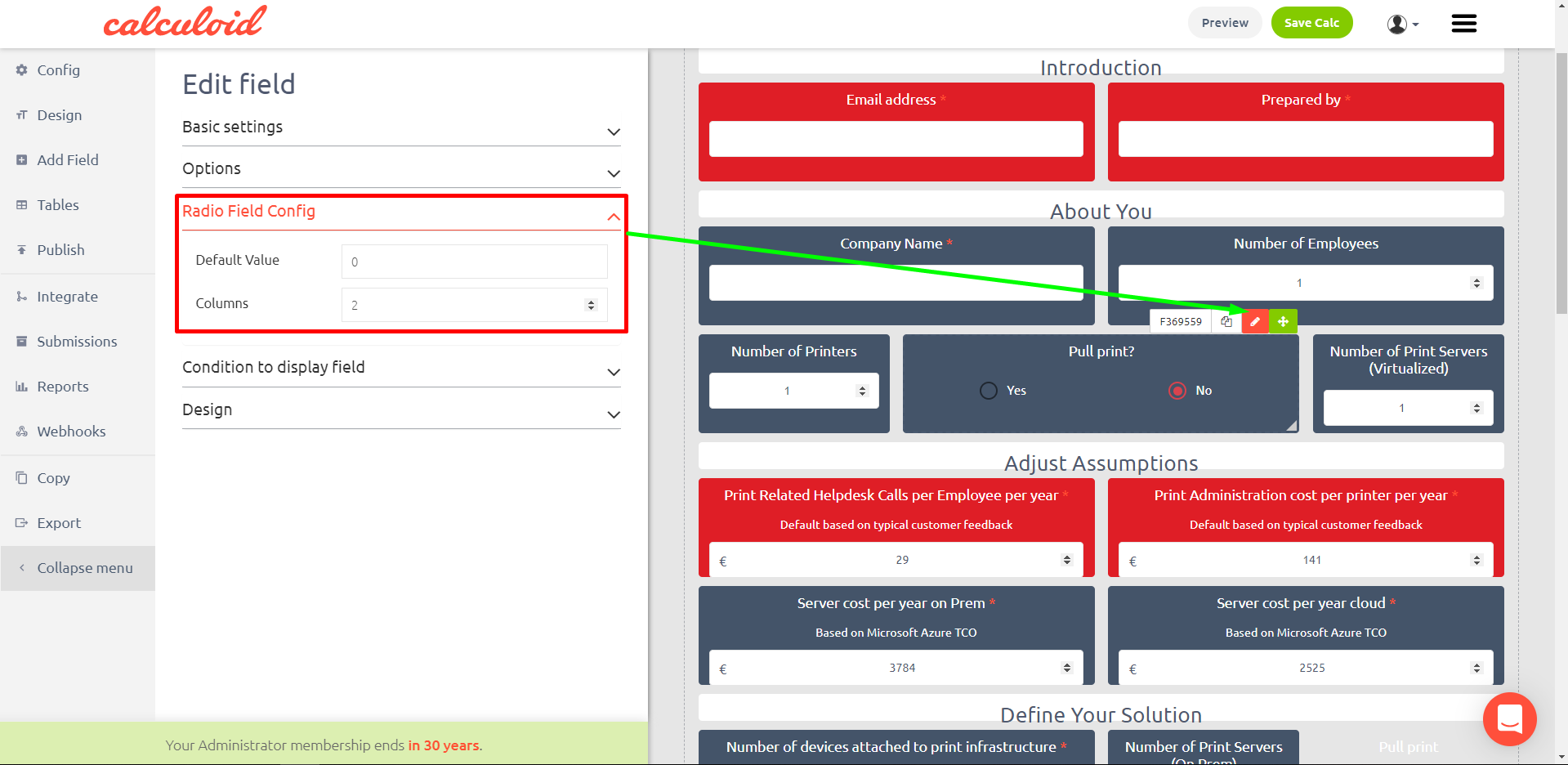
Configurazione del campo radio:
- Valore di default - un valore preselezionato di default quando la calcolatrice è caricata (l'opzione con questo valore sarà preselezionata)
- colonne - un numero di colonne per mostrare le opzioni in
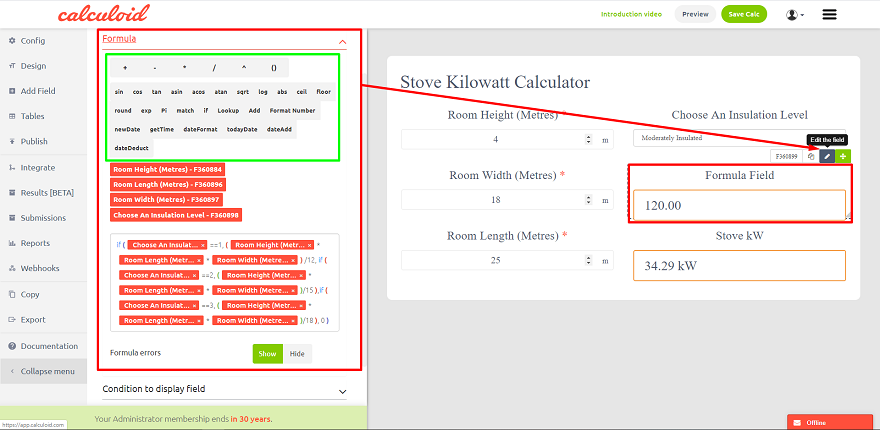
FORMULA - CAMPO DEI RISULTATI, L'AMMINISTRATORE DEFINISCE COME CALCOLARE LE VARIABILI. GLI UTENTI VEDONO IL RISULTATO.
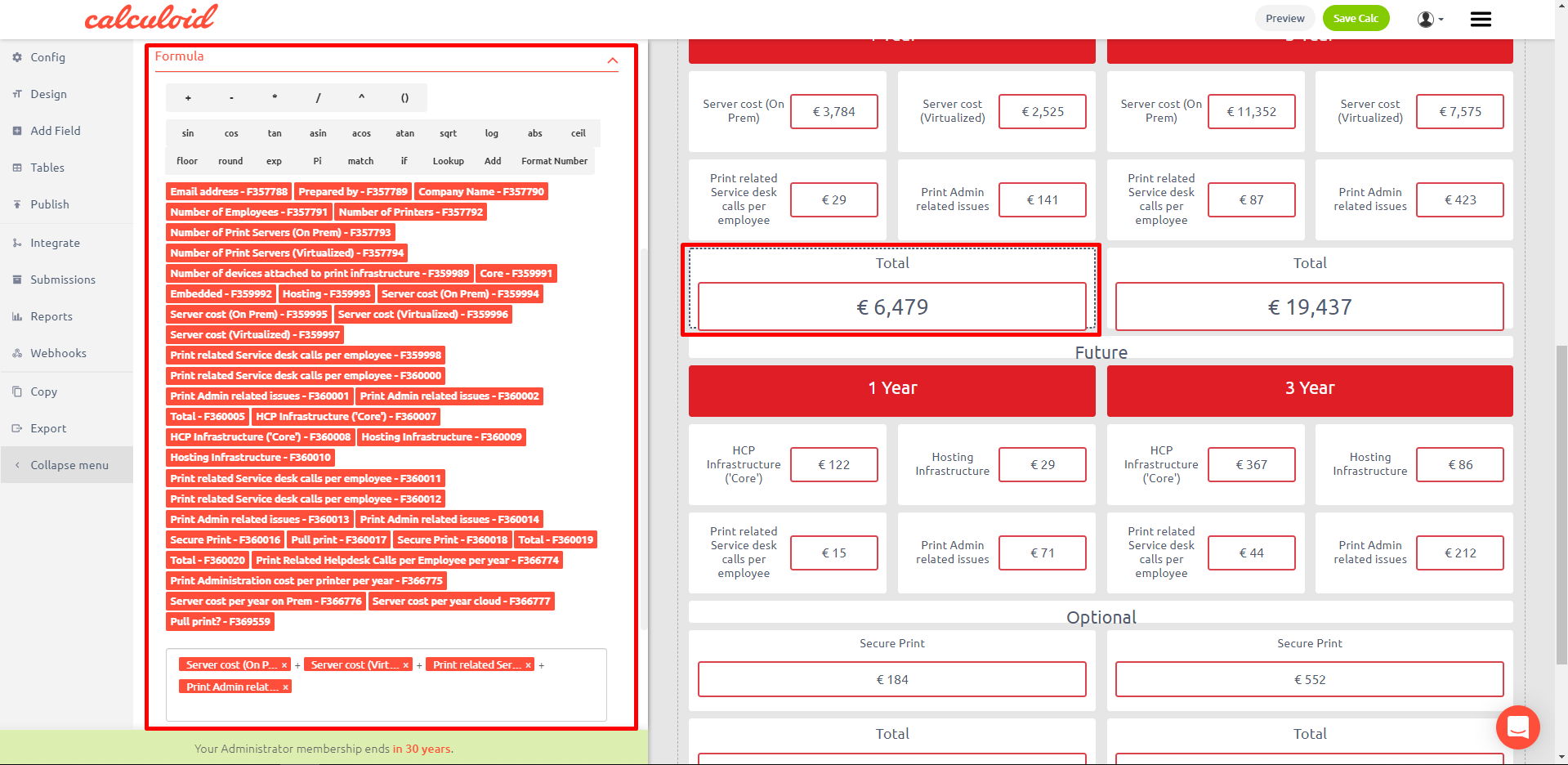
Una formula è un algoritmo che deriva il suo valore da altri campi, espressioni o valori. Le formule possono aiutarti a calcolare automaticamente il valore di un campo in base ad altri campi.
Variabili di valore:
Se hai mai usato Google Spreadsheet o MS Excel, dovresti avere familiarità con le variabili nella formula. Nella formula di Calculoid, non ci sono righe e colonne utilizzate per l'identificazione di un valore (perché non ce ne sono), ma ogni campo ha il suo identificatore univoco (ad esempio F123). Utilizzerai questi ID campo anziché i valori effettivi. Ad esempio, voglio creare questa formula: (A + B) * 45 / C Quindi creo i campi A, B e C. Non importa che tipo di campo sia. Ogni campo ha il suo ID univoco. Supponiamo che il campo A abbia ID F123, il campo B abbia ID F124 e il campo C abbia ID F135. La formula finale sarà così: (F123 + F124) * 45 / F135
Sintassi delle espressioni:
Il parser accetta una grammatica piuttosto semplice. Gli operatori hanno la normale precedenza - f (x, y, z) (chiamate di funzione), ^ (esponenziazione), *, / e% (moltiplicazione, divisione e resto), e infine +, - e || (addizione, sottrazione e concatenazione di stringhe) - e si legano da sinistra a destra (sì, anche esponenziazione ... è più semplice in questo modo). C'è anche un operatore “,” (virgola) che concatena i valori in un array. È utile soprattutto per passare argomenti alle funzioni poiché non si comporta sempre come si potrebbe pensare per quanto riguarda gli array multidimensionali. Se il valore sinistro è un array, spinge il valore giusto alla fine dell'array, altrimenti crea un nuovo array "[left, right]". Ciò rende impossibile creare un array con un altro array in quanto è il primo elemento. All'interno del primo argomento della funzione if è possibile utilizzare questi operatori per confrontare espressioni:
- == Uguale
- ! = Non uguale
- > Maggiore di
- > = Maggiore o uguale a
- <Meno di
- <= Minore o uguale a
- e operatore logico AND
- o operatore logico OR
Esempio di funzione if: if (1 e 2 <= 4, 2, 0) + 2 = 4
Operatori di funzioni:
Il parser ha diverse "funzioni" incorporate che sono in realtà operatori. L'unica differenza da un punto di vista esterno è che non possono essere chiamati con più argomenti e vengono valutati dal metodo di semplificazione se i loro argomenti sono costanti.
- sin (x) Il seno di x (x è in radianti).
- cos (x) Il coseno di x (x è in radianti).
- tan (x) Tangente di x (x è ... beh, lo sai).
- asin (x) Seno arco di x (in radianti).
- acos (x) Arc coseno di x (in radianti).
- atan (x) Arco tangente di x (in radianti).
- sqrt (x) Radice quadrata di x. Il risultato è NaN (non un numero) se x è negativo.
- log (x) Logaritmo naturale di x (non base-10). È log invece di ln perché è così che lo chiama JavaScript.
- abs (x) Valore assoluto (magnatude) di x.
- ceil (x) soffitto di x - il numero intero più piccolo che è> = x.
- floor (x) Floor of x - il numero intero più grande <= x.
- round (x, n)) X, arrotondato al numero intero più vicino o al n decimale, usando “arrotondamento gradeschool”.
- exp (x) ex (funzione esponenziale / antilogaritmica con base e).
- Pi - aggiunge 3.14159265359
- match (x, y) - confronta due numeri o testi, restituisce "true" se xey corrispondono, restituisce "false" se xey non corrispondono. Per numeri interi: match (x, y). Per i testi: match ('x', 'y')
- random (n) Ottieni un numero casuale nell'intervallo [0, n). Se n è zero o non viene fornito, per impostazione predefinita è 1.
- fac (n) n! (fattoriale di n: “n * (n-1) * (n-2) *… * 2 * 1 ″).
- min (a, b, ...) Ottieni il numero più piccolo ("minimo") nell'elenco.
- max (a, b, ...) Ottieni il numero più grande ("massimo") nell'elenco.
- pyt (a, b) Funzione pitagorica, ovvero la c in “c2 = a2 + b2“.
- pow (x, y) xy. Questo è esattamente lo stesso di "x ^ y". Viene fornito solo poiché è nell'oggetto Math da JavaScript.
- atan2 (y, x) arco tangente di x / yie l'angolo tra (0, 0) e (x, y) in radianti.
- if (c, a, b) La funzione condition dove c è condition, a è il risultato se c è true, b è il risultato se c è false.
- len (n) La lunghezza del carattere di nie len (123) = 3.
- lookup (valore-lookup, id-colonna-lookup, id-colonna-risultato, id-tabella): cerca un valore nella colonna definita in una tabella CSV caricata e restituisce un valore dalla colonna del risultato definita. Cerca solo numeri, restituisce numeri e testi.
- aggiungi - combina testo e numero in una stringa (testo). Esempio: aggiungi ('text', 10), risultato: text10.
- formatNumber (numero, lunghezza del decimale, 'delimitatore decimale', 'delimitatore dei mille') - numero di formato come definito.
- newDate (anno, mese, giorni): restituisce la data in formato standard in base alle variabili fornite.
- getTime (data) - restituisce la data definita in formato data assoluta presentata in millisecondi da 1970. Consenti qualsiasi tipo di calcolo con data.
- dateFormat (data, formato) - restituisce la data formattata. La data e il formato sono definiti tra parentesi.
- todayDate () - restituisce la data odierna in formato standard.
- dateAdd (data, tipo, valore): aggiunge un numero definito di giorni, mesi o anni alla data definita. Esempio: dateAdd (todayDate (), d, 1) - aggiunge un giorno alla data odierna. Tipi disponibili: d - day; M - mese; anno.
- dateDeduct (data, tipo, valore) - prende un numero definito di giorni, mesi o anni dalla data definita. Esempio: dateAdd (todayDate (), d, 1) - richiede 1 giorno dalla data odierna. Tipologie disponibili: d - day; M - mese; y - anno.
Per ulteriori informazioni su Formula, leggi:
CASO DI UTILIZZO DEL CAMPO DI FORMULA - SCATOLA DI COMMENTI PREDEFINITA BASATA SU UN VALORE DI CAMPO
Utilizzando il campo Formula con la funzione "aggiungi" nella formula, è possibile creare una casella Commenti pratica che mostra uno dei commenti predefiniti in base al valore di un altro campo. Ecco un esempio:
- Nel campo Peso, è stato inserito un valore inferiore a 60 kg. → Ti mostrerà automaticamente un commento "Hai inserito un peso di XX kg e questo significa che sei magro".
- Nel campo Peso, hai inserito un valore compreso tra 60-90 kg. → Ti mostrerà automaticamente un commento "Sei un ragazzo normale perché il tuo peso è di XX kg".
- Nel campo Peso, è stato inserito un valore superiore a 90 kg. → Ti mostrerà automaticamente un commento "Mangia meno perché il tuo peso è di XX kg."
Di seguito puoi vedere una formula di esempio e i due campi in Calculoide.
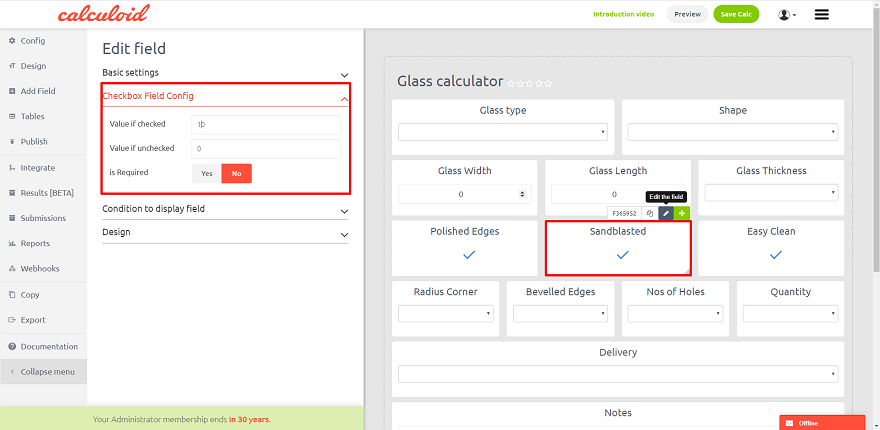
CHECKBOX - CAMPO PER SÌ / NO DOMANDE / CONDIZIONI E OPZIONI MULTI-SELEZIONA.
Configura la casella di controllo:
- Valore se selezionato - un valore numerico del campo quando controllato
- Valore se deselezionato - un valore numerico del campo quando deselezionato
Impostare il valore per selezionato / deselezionato per ulteriori calcoli nel campo formula.
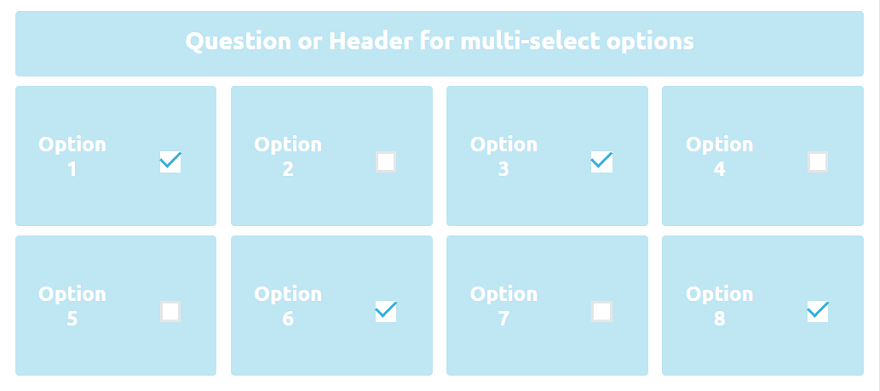
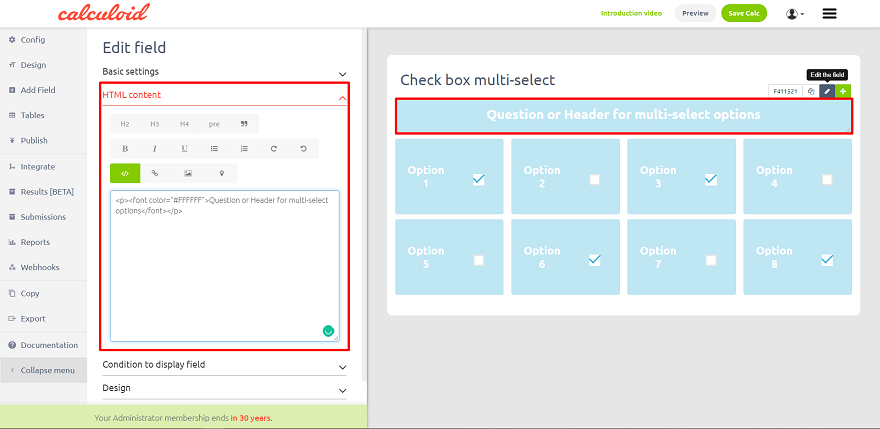
Diverse caselle di controllo possono essere utilizzate per la selezione multipla. Utilizza il campo HTML per presentare la domanda e i campi della casella di controllo per le risposte / opzioni.
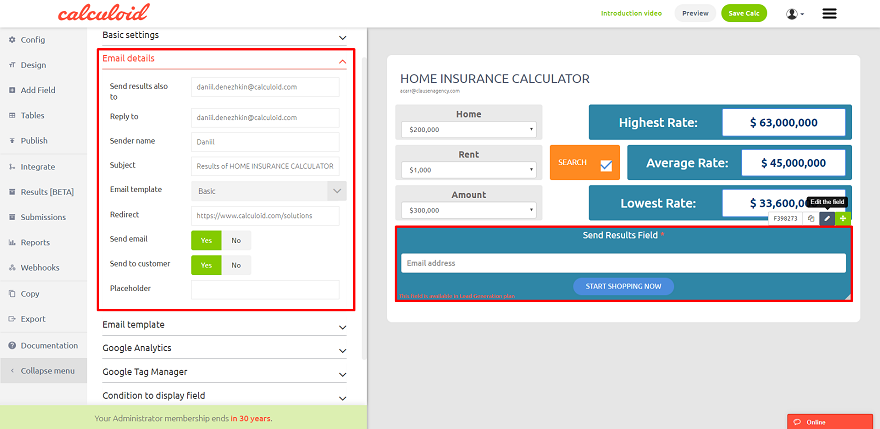
INVIO DEI RISULTATI - CAMPO DI CONVERSIONE, È POSSIBILE INVIARE UN RISULTATO DEL CALCOLO SU E-MAIL INVIATO.
Dettagli email:
- Invia risultati anche a - inserire l'indirizzo e-mail a cui verranno inviati anche i risultati (oltre all'indirizzo e-mail fornito dall'utente della calcolatrice).
- Rispondi a - indirizzo email per la risposta.
- Nome del mittente - da chi il tuo cliente riceve l'e-mail.
- Oggetto - oggetto dell'email.
- Modello di email - scegli tra modello HTML di base o personalizzato. Personalizzato consente di creare il proprio modello HTML per l'e-mail.
- Reindirizzare - inserisci l'URL per reindirizzare
- Invia e-mail - Sì / No - in caso affermativo, verrà inviata un'e-mail all'indirizzo inserito in "Invia risultati anche a", altrimenti nessuna e-mail verrà inviata all'indirizzo
- Invia al cliente - Sì / No - in caso affermativo, verrà inviata un'e-mail all'indirizzo fornito dall'utente della calcolatrice, altrimenti nessuna e-mail verrà inviata all'indirizzo
- segnaposto
Per ulteriori informazioni su Send Results, leggi "Crea un'e-mail di risultato nei minimi dettagli".
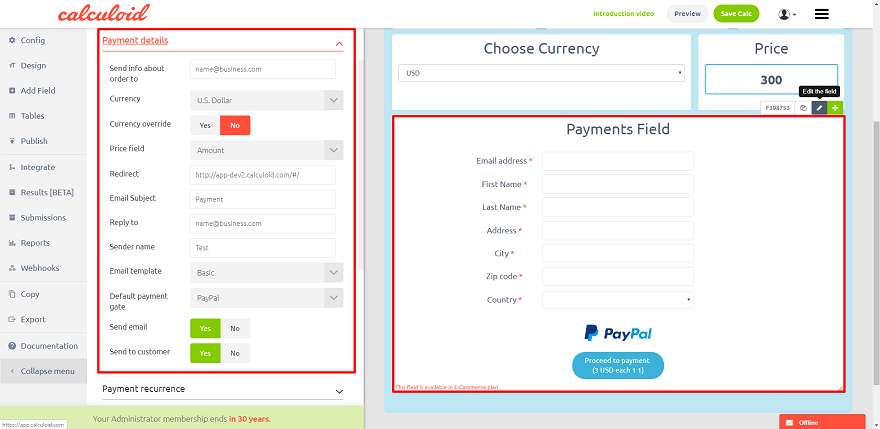
PAGAMENTI - CAMPO DI CONVERSIONE, GLI UTENTI POSSONO PAGARE IMPORTI CALCOLATI SUL CONTO DELL'AMMINISTRATORE
Metodi di pagamento disponibili:
- PayPal
- Carta di credito - PostePay
- Fattura / Bonifico bancario
Dettagli di pagamento:
- Invia informazioni sull'ordine a - inserire l'indirizzo di posta elettronica a cui verranno inviate anche le informazioni (oltre all'indirizzo di posta elettronica fornito dall'utente del calcolatore)
- Valuta - seleziona una valuta dalla lista
- Prezzo di campo - scegli un campo con informazioni sui prezzi
- Reindirizzare - inserisci l'URL per reindirizzare
- Oggetto dell'email
- Invia email da
- Nome del mittente
- Porta di pagamento predefinita - PayPal / Stripe / Pagamenti globali / GoPay / GP webpay / Fattura o bonifico bancario
- Invia e-mail - Sì / No - in caso affermativo, verrà inviata un'e-mail all'indirizzo inserito in "Invia risultati anche a", altrimenti non verrà inviata alcuna e-mail all'indirizzo
- Invia al cliente - Sì / No - in caso affermativo, verrà inviata un'e-mail all'indirizzo fornito dall'utente della calcolatrice, altrimenti nessuna e-mail verrà inviata all'indirizzo
Informazioni di fatturazione:
- Mostra informazioni di fatturazione? - Si No
Variabili disponibili:
- {quantità} - L'importo numerico dal campo che hai selezionato per essere pagato importo.
- {moneta} - La valuta che hai selezionato.
Ricorrenza di pagamento:
Questa funzione consente di ripetere automaticamente un pagamento in un ciclo / periodo ricorrente definito. Vai al "Modifica campo"menu di un"Pagamenti"campo. Qui apri il"Ricorrenza di pagamento"sottomenu. Affinché la ricorrenza del pagamento funzioni, è necessario impostare i seguenti campi:
- Abilita pagamenti ricorrenti: impostazione predefinita - Selezionare Sì o No per abilitare / disabilitare i pagamenti ricorrenti per questo campo per impostazione predefinita.
- Abilita pagamenti ricorrenti - sostituisci campo - Seleziona quale campo controlla se il ricorrente è abilitato. Valore di campo 1 per abilitato, qualsiasi altro valore significa disabilitato. Ciò dà all'utente la libertà di decidere autonomamente e sovrascrive le impostazioni predefinite sopra definite.
- Ciclo ricorrente - predefinito - Seleziona l'unità di tempo per il periodo ricorrente (giorni, settimane, mesi o anni).
- Ciclo ricorrente - override del campo - Seleziona quale campo contiene il ciclo ricorrente. Il valore del campo deve essere uno dei seguenti caratteri: D, W, M, Y. Questo dà all'utente la libertà di decidere autonomamente e sovrascrive le impostazioni predefinite sopra definite.
- Periodo ricorrente - predefinito: immettere il numero di cicli tra i pagamenti.
- Periodo ricorrente - override del campo - Seleziona quale campo contiene il periodo ricorrente. Il valore del campo deve essere un numero positivo (intero). Ciò dà all'utente la libertà di decidere autonomamente e sovrascrive le impostazioni predefinite sopra definite.
I dettagli sui pagamenti realizzati possono anche essere trovati sotto Dettagli> Contributi menu della calcolatrice con il campo di pagamento. Inoltre, se la calcolatrice è integrata con un sistema esterno (come Mautic, Redmine o altri), è possibile configurare un pagamento realizzato in modo da creare automaticamente un caso CRM nel sistema.
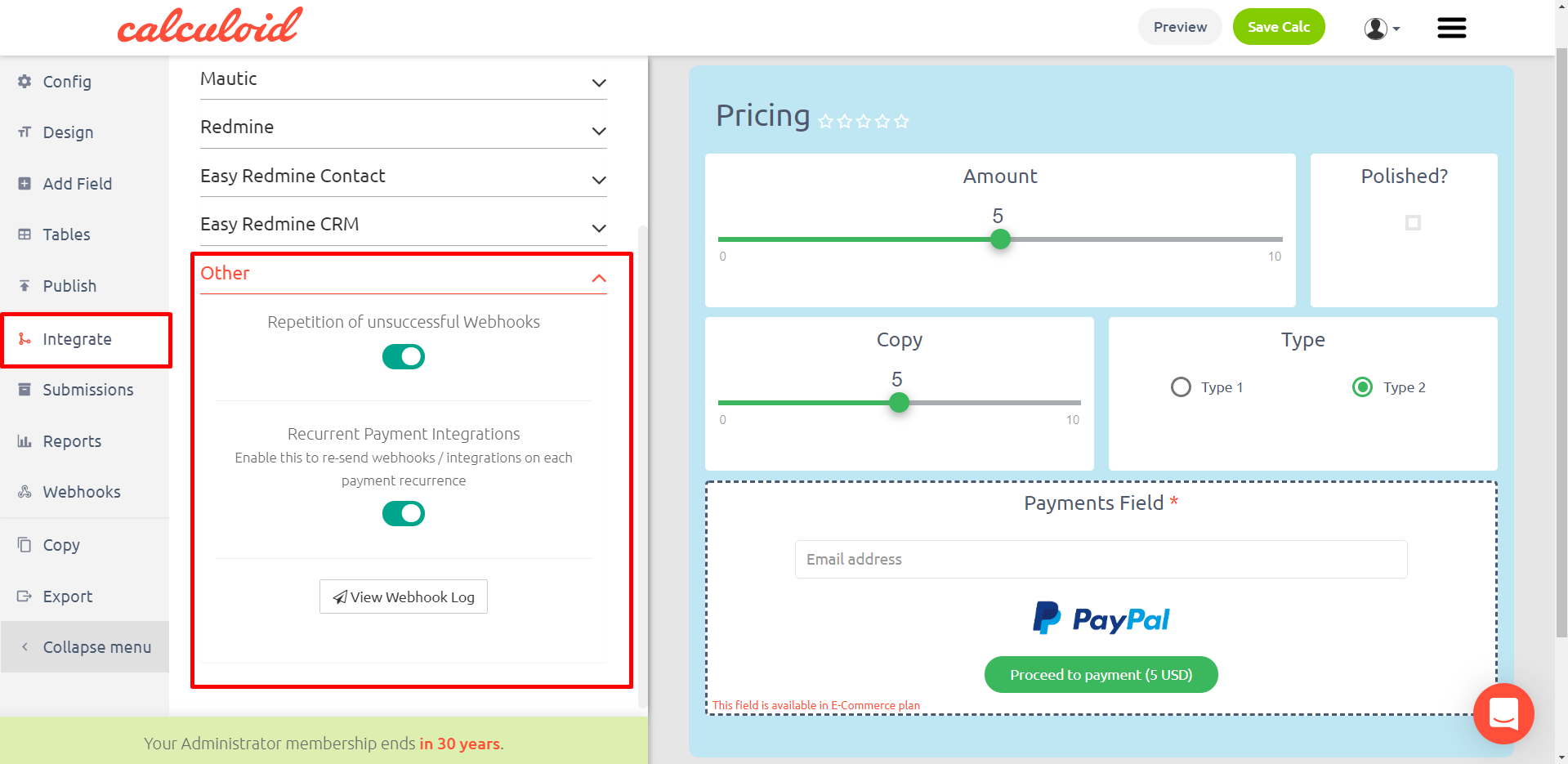
Se hai il tuo Calculoid integrato con sistemi di terze parti, c'è la possibilità di ripetere anche le esecuzioni di queste integrazioni con ogni ricorrenza del pagamento. Ad esempio, quando viene impostato un pagamento standard per creare automaticamente una nuova attività o un caso CRM, verrà creata un'altra attività o un caso CRM con ogni ripetizione del pagamento. Per configurare questa impostazione, vai alla scheda "Integrazione" nel menu in alto, seleziona "Altro" nella barra laterale sinistra e attiva l'opzione "Integrazioni di pagamento ricorrenti" per abilitare.
Sono disponibili variabili speciali nel contesto della ricorrenza del pagamento. Questi possono essere utilizzati con modelli di posta elettronica o altre entità con variabili applicabili.
Per ulteriori informazioni sui pagamenti, leggi:
- Calcolatori Web che raccolgono le informazioni di fatturazione del cliente
- Calcolatrice Web con pagamenti online. Facile ora!
- Caso d'uso del campo di pagamento
HTML - DESCRIZIONE CAMPO, SERVE PER INSERIRE QUALSIASI HTML IN CALCOLATORE.
Puoi inserire qualsiasi HTML nel campo e presentare un testo ben disegnato. Gli stili CSS sono limitati agli attributi di base. Il campo HTML è limitato da circa 3000 caratteri. Per ridurre il numero effettivo di caratteri, rimuovere gli stili di carattere HTML (colore, dimensione ...) dal testo.
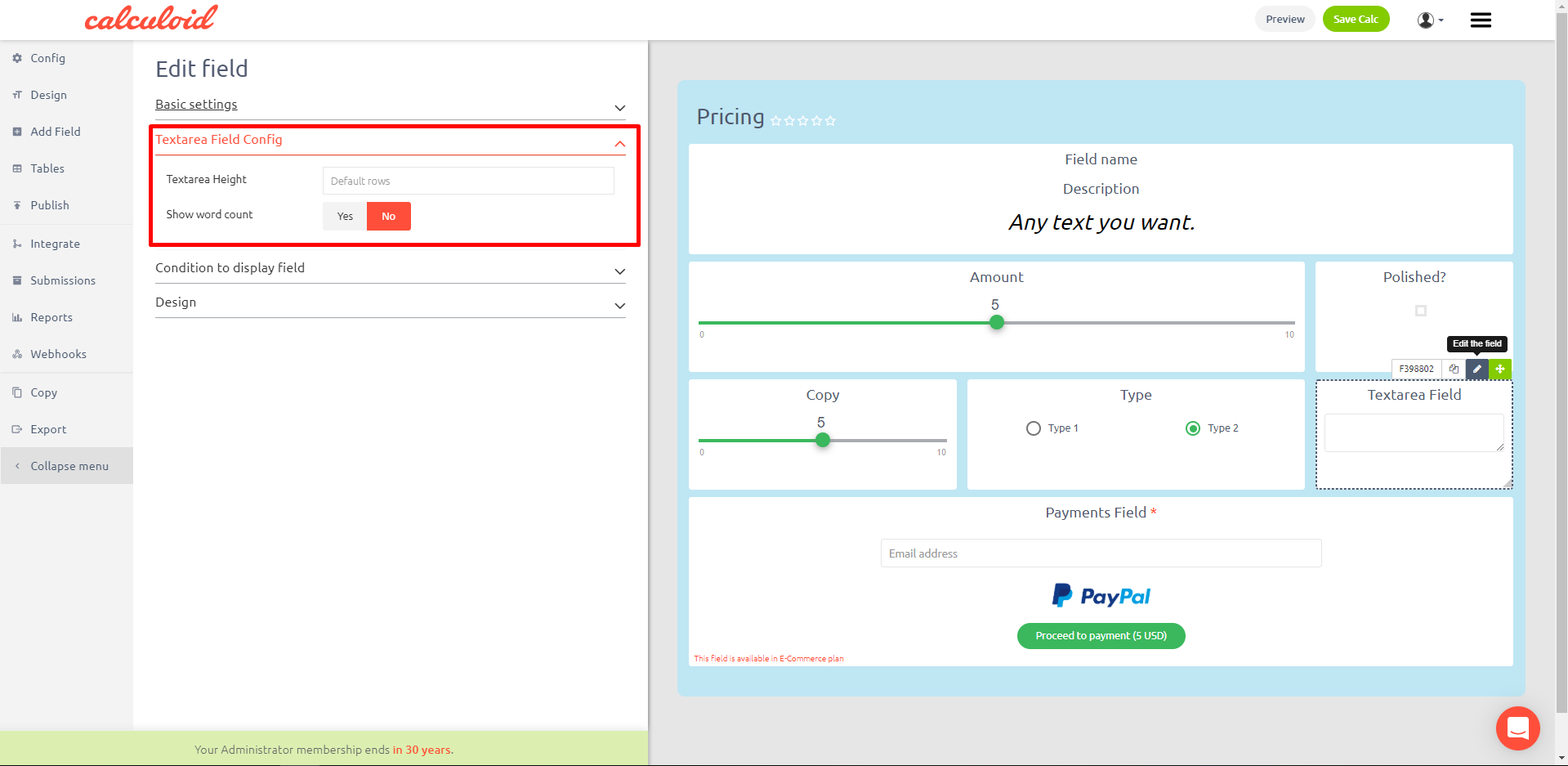
TEXTAREA - L'UTENTE DEL CALCOLATORE PU TY Digitare un messaggio prima di inviare il suo risultato.
Il miglior campo per consentire ai tuoi clienti di lasciare un commento.
Config. Campo di testo:
- Altezza della textarea - inserisci un valore in pixel
- Mostra il conteggio delle parole - Si No
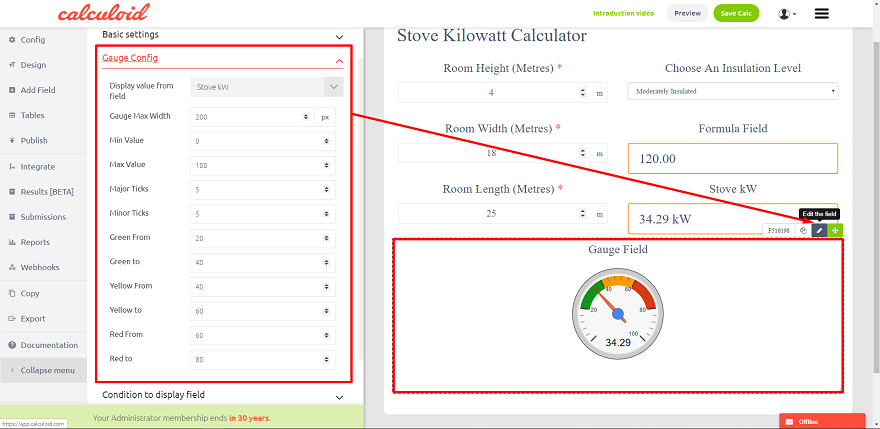
INDICATORE - UN DIAGRAMMA CHE È COME IL TACHOMETRO PU DIS VISUALIZZARE IL VALORE DI QUALSIASI CAMPO.
Gauge Config:
- Visualizza valore dal campo - seleziona un campo nella lista
- Gauge Max Width - inserisci un valore in pixel
- Valore minimo
- Max Valore
- Zecche principali - il numero di segni di graduazione principali sul misuratore
- Zecche minori - il numero di segni di graduazione minori sul misuratore
- Verde Da + Verde a - l'intervallo di valori per il colore verde sull'indicatore
- Giallo Da + Giallo a - l'intervallo di valori per il colore giallo sul misuratore
- Rosso Da + Rosso a - l'intervallo di valori per il colore rosso sul misuratore
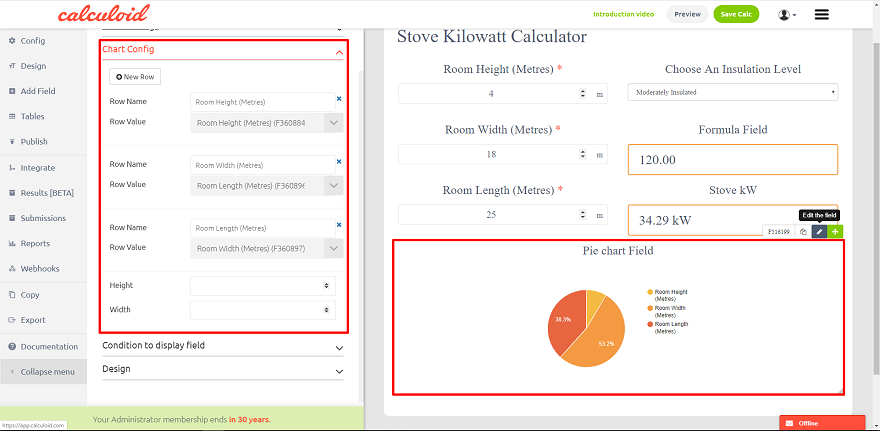
DIAGRAMMA A TORTA - UN DIAGRAMMA A CERCHIO PER ILLUSTRARE LA PROPORZIONE NUMERICA.
Un grafico a torta (o un grafico circolare) è un grafico statistico circolare, che è diviso in sezioni per illustrare la proporzione numerica. In un grafico a torta, la lunghezza dell'arco di ogni sezione (e di conseguenza il suo angolo centrale e l'area), è proporzionale alla quantità che rappresenta.
Configurazione grafico:
- Nuova fila - aggiungi una nuova riga nel grafico a torta
- Nome della riga - inserisci il nome della riga
- Valore di riga - seleziona un campo qualsiasi da cui assumere il valore numerico
- Altezza + Larghezza - consente di modificare le dimensioni predefinite del grafico a torta
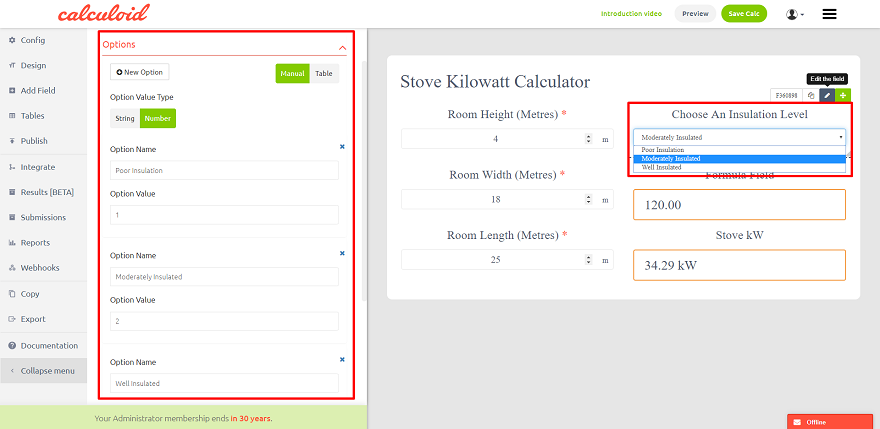
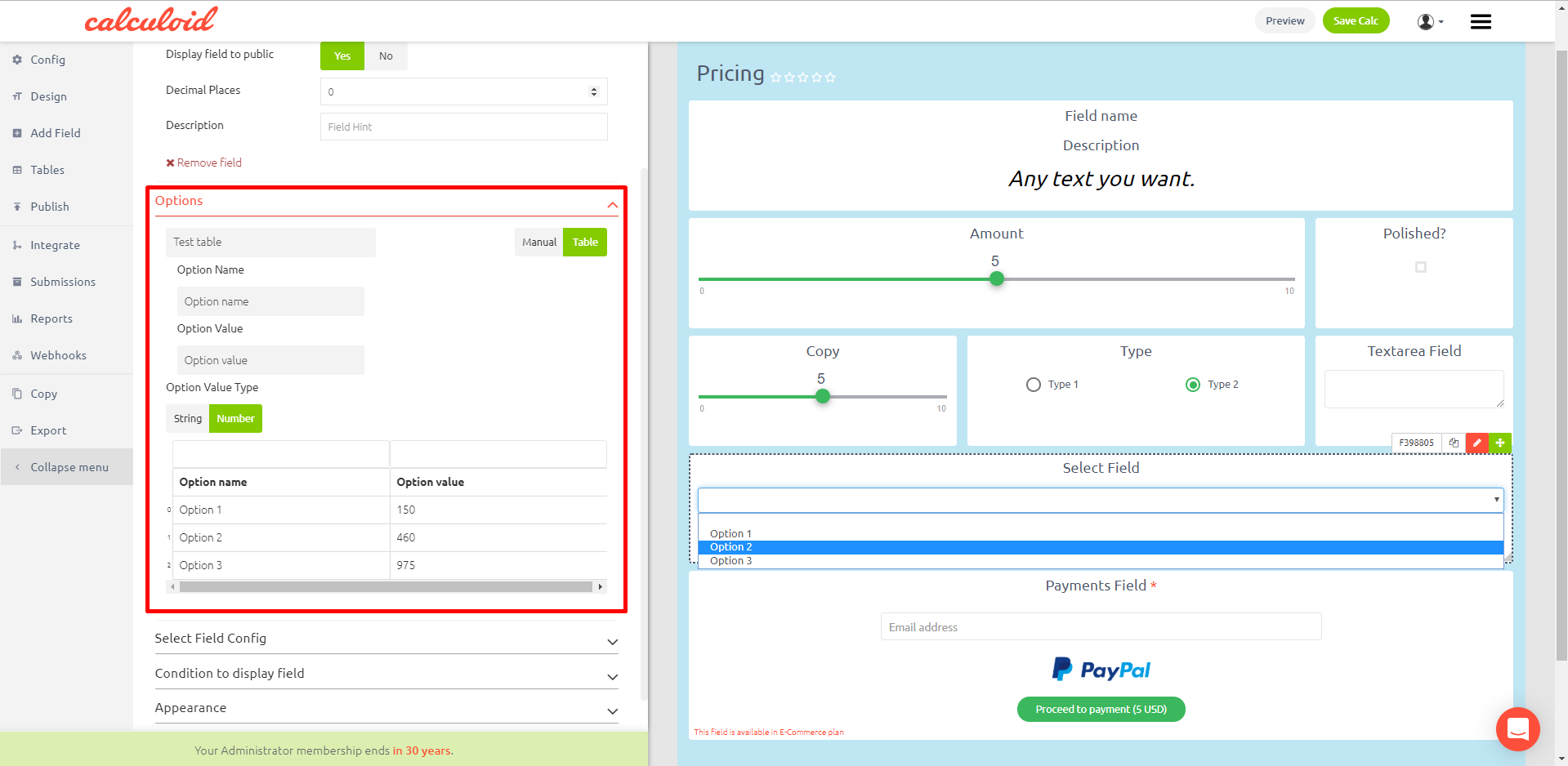
SELEZIONA CAMPO - UN MENU A BASSO GIÙ CON OPZIONI ILLIMITATE
A differenza del campo della casella radio con le opzioni mostrate come caselle di controllo, il campo Seleziona è progettato come menu a discesa quindi meglio si adatta alle situazioni in cui il il numero di opzioni è davvero alto. Nel "Modifica campo> Opzioni"menu, è possibile scegliere se si desidera aggiungere nuove opzioni manualmente o selezionare una tabella importa le opzioni a partire dal. Se selezioni la seconda opzione, assicurati che la tabella venga aggiunta prima di poterne selezionare una. Per aggiungere una tabella in Calculoid, utilizzare il pulsante "Tabelle" sul lato sinistro dello schermo. Quando si aggiunge una tabella da a file CSV, per favore nota che solo virgole (non punto e virgola) sono supportati come separatore di campo nel file.
Questo è un esempio del formato dati CSV corretto.
Config opzioni:
Manuale / Tabella
Tipo di valore dell'opzione
Nuova opzione
Nome dell'opzione
Valore dell'opzione
Seleziona la configurazione del campo:
Valore di default
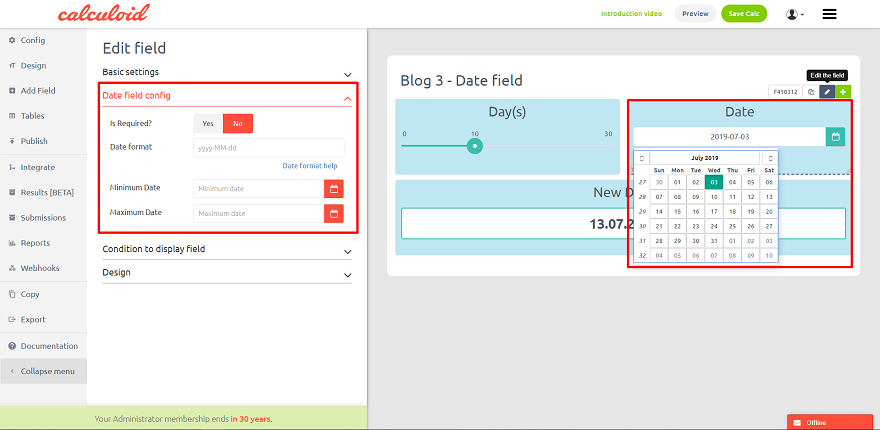
CAMPO DATE - UN INGRESSO CALANDER PER SCELTA DATA E ULTERIORI CALCOLI NEL CAMPO FORMULA
L'utente può scegliere una data da un calendario. La data può quindi essere utilizzata nel campo formula per ulteriori calcoli. Immettere solo il campo.
Configurazione campo data:
È obbligatorio? - rende l'input un campo obbligatorio
Formato data - imposta il formato della data
Data minima: limitare le date disponibili per la scelta degli utenti. Imposta il limite minimo.
Data massima: limita le date disponibili per la scelta dell'utente. Imposta il limite massimo.
Variabili predefinite per il formato della data (applicabile alla funzione dateFormat nel campo formula):
'yyyy': rappresentazione dell'anno a 4 cifre (ad es. AD 1 => 0001, AD 2010 => 2010)
'yy': rappresentazione a 2 cifre dell'anno, riempita (00-99). (ad esempio AD 2001 => 01, AD 2010 => 10)
'y': rappresentazione dell'anno a 1 cifra, ad esempio (AD 1 => 1, AD 199 => 199)
"MMMM": mese nell'anno (gennaio-dicembre)
'MMM': mese in anno (gennaio-dicembre)
'MM': mese in anno, imbottito (01-12)
'M': mese in anno (1-12)
"LLLL": mese autonomo dell'anno (gennaio-dicembre)
'dd': giorno del mese, imbottito (01-31)
'd': giorno del mese (1-31)
'EEEE': Day in Week, (domenica-sabato)
"EEE": Day in Week, (dom-sab)
'fullDate': equivalente a 'EEEE, MMMM d, y' per la locale en_US (ad es. venerdì, settembre 3, 2010)
'longDate': equivalente a 'MMMM d, y' per la locale en_US (ad es. settembre 3, 2010)
'mediumDate': equivalente a 'MMM d, y' per la locale en_US (es. Sep 3, 2010)
'shortDate': equivalente a 'M / d / yy' per la locale en_US (ad es. 9 / 3 / 10)
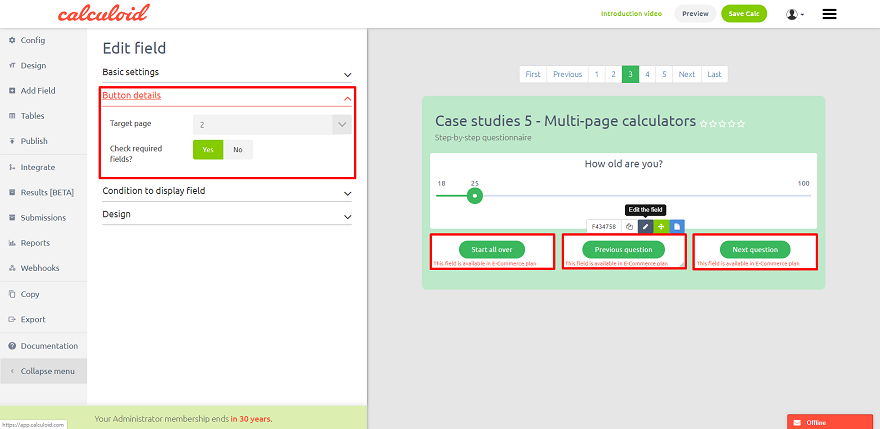
VAI AL CAMPO PAGINA - UN CAMPO PULSANTE DA UTILIZZARE CON FUNZIONE MULTI-PAGINA, AIUTA A IMPOSTARE IL FLUSSO NEL CALCOLATORE MULTI-PAGINA
Il campo è disponibile nella scheda "Aggiungi campo" nel menu a sinistra. Tuttavia, è nascosto fino a quando l'impostazione "Calcolatrice multipagina" non è impostata su "Sì". Il campo viene utilizzato per indirizzare l'utente finale a una particolare pagina predefinita. Il campo "Vai a pagina" in combinazione con le condizioni per visualizzare il campo crea una caratteristica forte che consente di impostare il flusso non lineare nella calcolatrice.
Dettagli pulsante:
Pagina di destinazione: scegliere la pagina in cui reindirizzare l'utente finale dopo un clic
Verifica i campi obbligatori? - controllo automatico per tutti i campi richiesti nella pagina. Se tutti i campi richiesti sono compilati, reindirizzare alla pagina definita, se almeno uno lasciato vuoto presenta un messaggio di errore.
CONDIZIONE DI VISUALIZZAZIONE DELLE CARATTERISTICHE DEL CAMPO - VISUALIZZAZIONE DEL CAMPO BASATO SU CONDIZIONI LOGICHE / MATH
Questa potente funzionalità consente di mostrare particolari campi basati su condizioni logiche o matematiche. Una volta che la condizione è vera, viene visualizzato il campo, fino a quando il campo è nascosto. Il campo nascosto può ancora essere utilizzato nei calcoli. Condizioni per visualizzare il campo:
- Aggiungi nuova condizione - aggiungi una nuova condizione al campo di visualizzazione
- Settore - scegli un campo. La condizione si basa sul valore di questo campo.
- Operatore - operatori matematici di base per definire la condizione. Gli operatori disponibili sono: == uguale a (uguale a =); ! = non uguale (uguale a ≠); > maggiore di; <minore di; > = maggiore o uguale a; <= minore o uguale a.
- Valore - definisce un valore vero per il campo selezionato.
- E altre ancora… - aggiunge la condizione successiva con e operatore. Due condizioni combinate da 'e' operatore devono essere entrambe vere per mostrare il campo. Dici letteralmente: mostra il campo C quando il campo A è 10 E il campo B è 20.
- Or - aggiunge la condizione successiva con o l'operatore. Quando si combinano due condizioni con l'operatore 'o', solo uno dovrebbe essere vero per mostrare il campo. Dici letteralmente: mostra il campo C se il campo A è 10 O il campo B è 20.
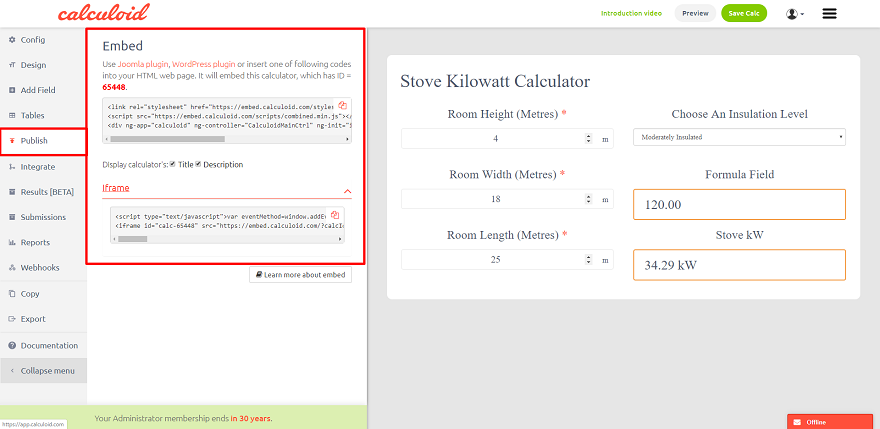
Come incorporare una calcolatrice
Per incorporare la calcolatrice, imposta la calcolatrice come finita. Config> È finito> Sì o semplicemente apri la scheda "Pubblica" nel menu a sinistra e premi Sì. Quindi copiare uno dei due codici forniti. Entrambi sono codici HTML. Tuttavia uno è con l'iFrame e l'altro è senza iFrame. Se utilizzi WordPress per gestire il tuo web, installa il nostro plug-in e incorporalo con lo shortcode.
HTML
Codice HTML senza iFrame: questo codice adotterà il CSS del tuo sito Web e erediterà i caratteri. Copia il codice e incollalo sul tuo Web in qualsiasi luogo adatto per HTML. L'adozione di CSS dal tuo Web può causare conflitti di stile.
iFrame
Codice HTML con iFrame: in caso di conflitti con gli stili CSS del Web dopo l'incorporazione della calcolatrice sul sito Web, utilizzare l'opzione con iFrame. Il calcolatore verrà mostrato con la formattazione che hai scelto in Calculoid. L'uso di iFrame non consente di adottare CSS del tuo Web.
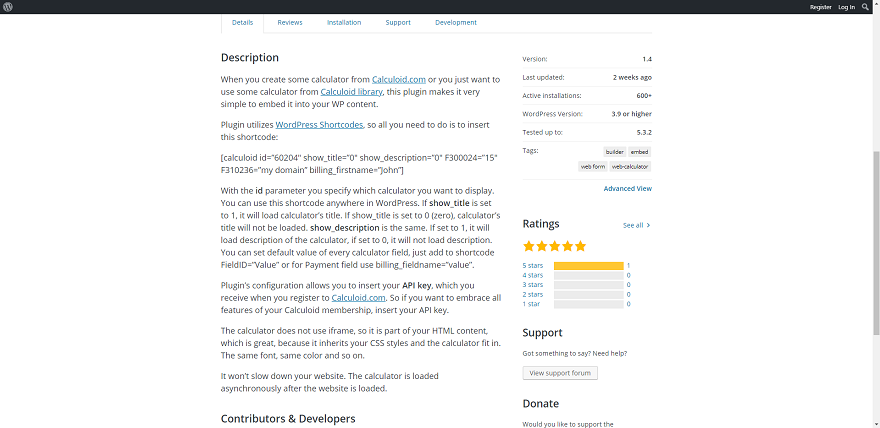
Plugin WordPres
Plugin di WordPress per Calculoid: https://wordpress.org/plugins/calculoid-calculators-builder/. Esempio di uno shortcode: [calculoid id = "60204" show_title = "0" show_description = "0"].
- ID calculoide - inserisci il tuo ID calcolatori. Può essere trovato nell'URL (codice cifre 6)
- mostra titolo - inserisci 1 se vuoi visualizzare il nome dei calcolatori su embed, 0 se non vuoi visualizzare il nome dei calcolatori.
- mostra descrizione - inserisci 1 se vuoi visualizzare la descrizione dei calcolatori su embed, 0 se non vuoi visualizzare la descrizione dei calcolatori.
Prima di utilizzare lo shortcode, assicurati di inserire la chiave API corretta nelle impostazioni del plug-in. La chiave API è disponibile nella pagina "Il mio profilo"> APIkey.
Integrazioni
Puoi facilmente integrare la tua calcolatrice con più di applicazioni 1000 sul web. Calculoid ha integrazioni dirette con i prodotti basati su Google Analytics, Mautic e Redmine. Per altre integrazioni utilizziamo la piattaforma Zapier. Per gestire le tue integrazioni usa la scheda 'Integrazione' nel menu a sinistra.
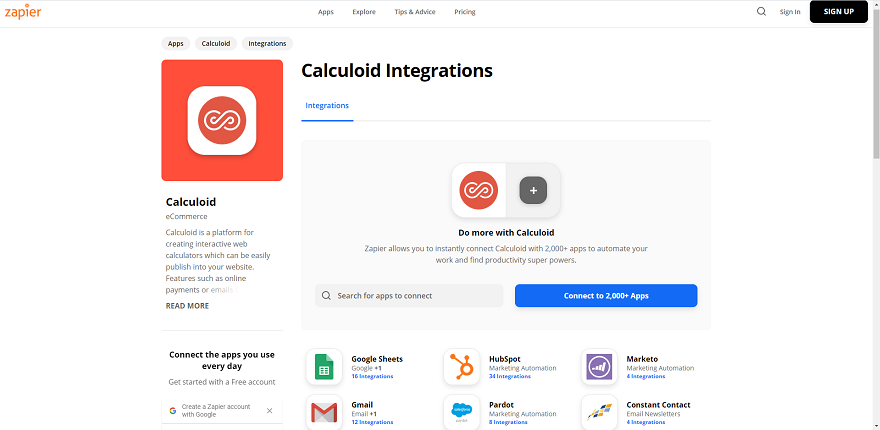
Zapier - piattaforma di integrazione con più di applicazioni 1000 disponibili
Per integrare la tua calcolatrice usando Zapier devi avere un acocunt su Zapier e accettare il nostro link di invito: https://zapier.com/developer/public-invite/5286/6b4d3644d2436decec8ababbc4ee5738/ Ogni integrazione ci aiuta a sbarazzarci di questo passaggio. Una volta accettato l'invito, puoi creare l'integrazione. Vai alla pagina dei tuoi account su Zapier e fai clic su "Make a Zap". Calculoid deve sempre essere l'applicazione trigger. Per connettere il tuo account Calculoid usa la chiave API chiamata ApiKeyHeader. Può essere trovato nella pagina "Il mio profilo". Per ulteriori informazioni, guarda il nostro video sul caso d'uso: https://www.youtube.com/watch?v=yUh_e4pTQAI&t=194s
Google Analytics - integrazione diretta
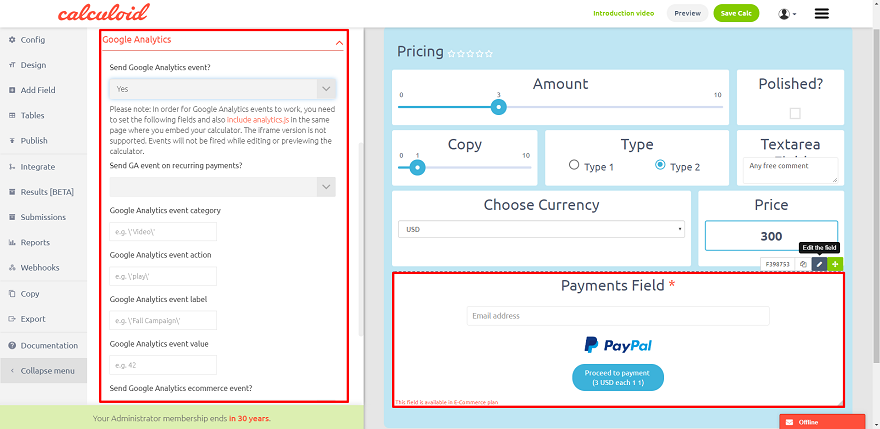
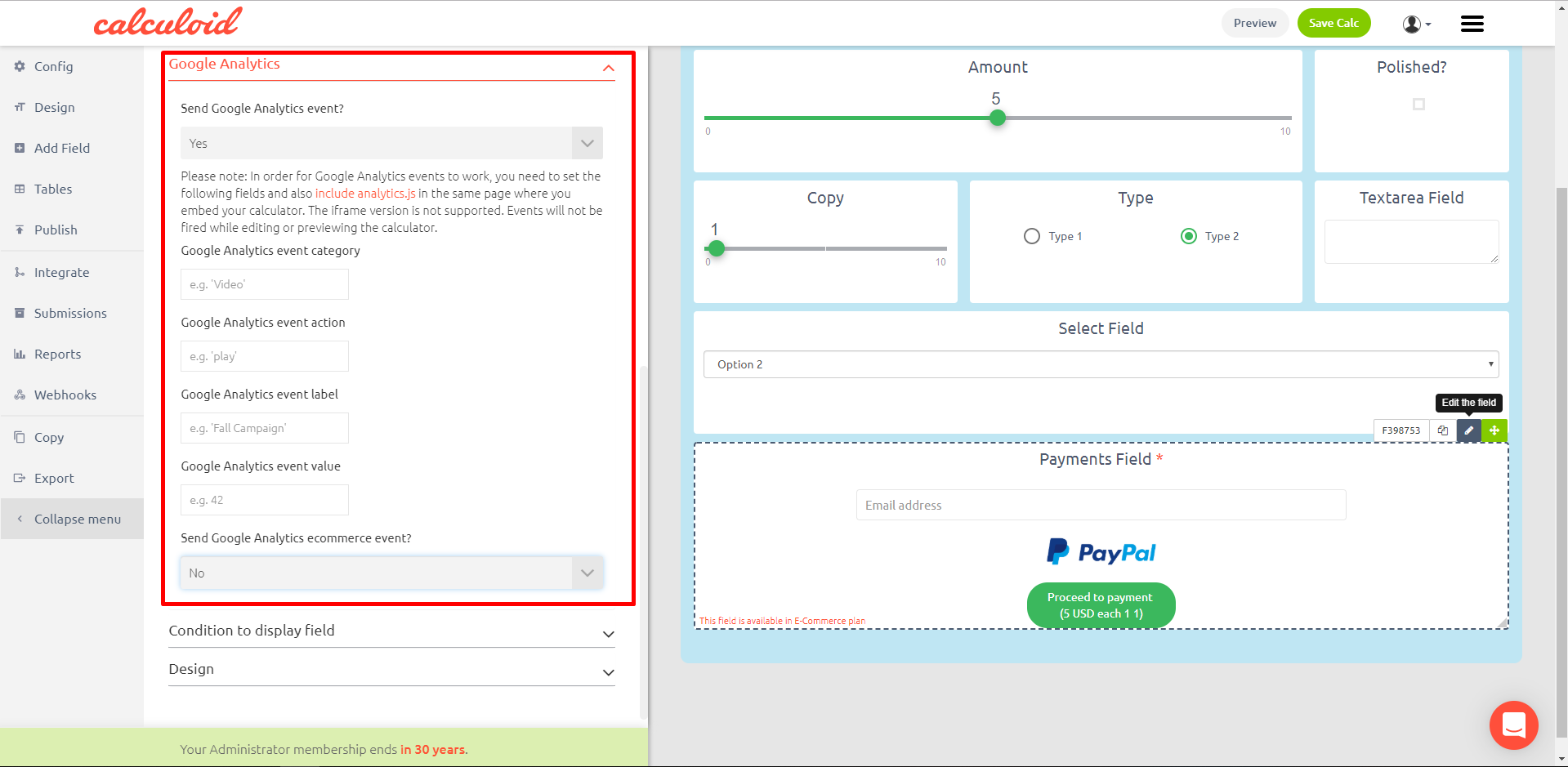
Google Analytics può tenere traccia degli eventi solo su specifici campi calcolatori - "Invia risultati" e "Pagamenti". Vai al"Modifica campo"menu del rispettivo campo. Quindi aprire il"Google Analytics"sottomenu Cambia il"Invia evento di Google Analytics?"valore su Sì. Affinché gli eventi di Google Analytics funzionino, è necessario impostare i seguenti campi e includere anche analytics.js nella stessa pagina in cui hai incorporato la tua calcolatrice. La versione iframe non è supportata. Gli eventi non verranno generati durante la modifica o l'anteprima della calcolatrice.
- Categoria di eventi di Google Analytics (es. "Video")
- Azione dell'evento di Google Analytics (ad esempio "gioca")
- Etichetta dell'evento di Google Analytics (ad esempio "Fall Campaign")
- Valore degli eventi di Google Analytics (es. 42)
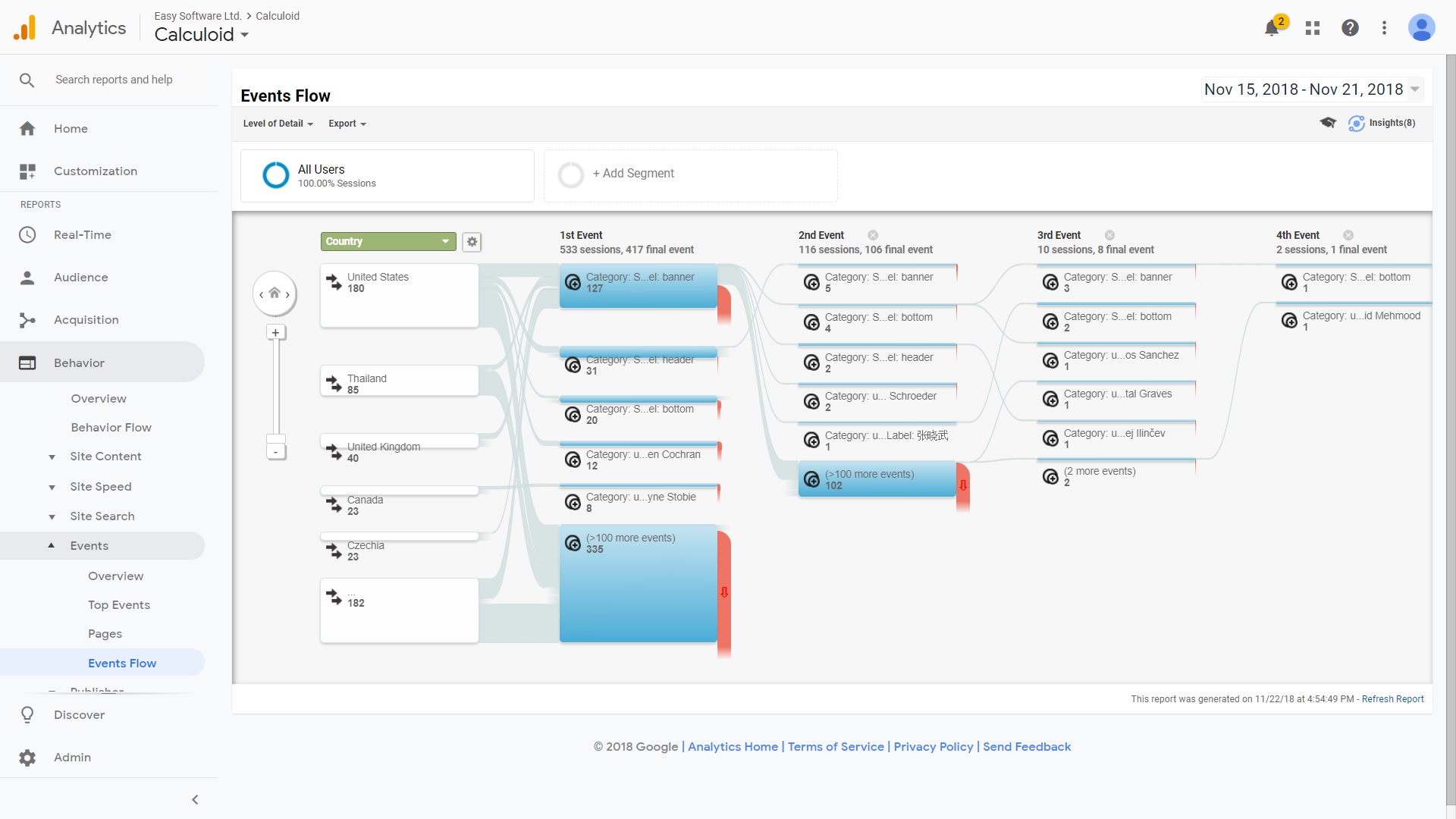
I dati creati da un'attività sui campi specifici di Calculoid verranno visualizzati in Google Analytics come eventi con attributi sopra definiti.
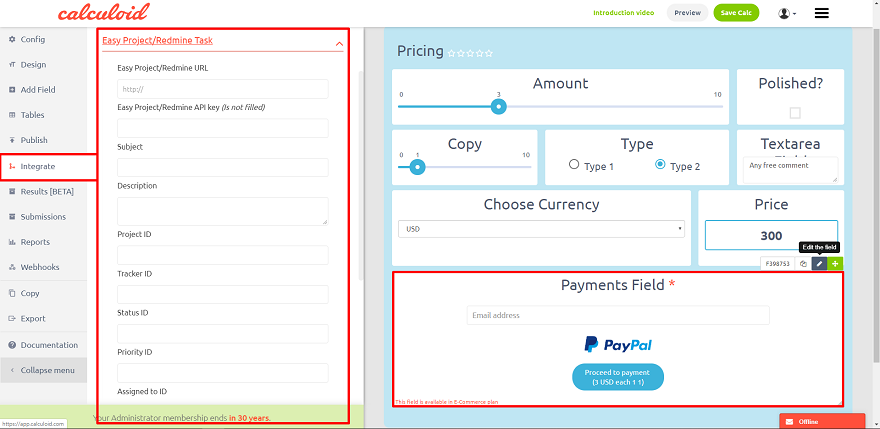
Prodotti Redmine: integrazione diretta con EasyProject e EasyRedmine
Per integrare la calcolatrice con i prodotti basati su Redmine o Redmine, riempire i dati richiesti nella scheda "Integra" nel menu a sinistra e mappare i campi nella calcolatrice con i campi nel sistema.
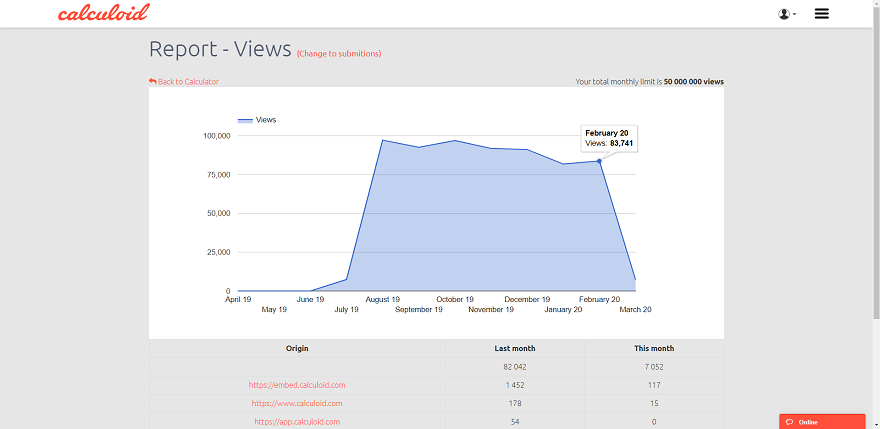
Statistiche
Per trovare i dettagli di invio e i rapporti per un determinato calcolatore, vai alla scheda "Sottomissioni" nel menu a sinistra. Per il report delle statistiche e delle visualizzazioni globali, aprire la voce di menu "Rapporti".
- Articoli - guarda tutti gli articoli inviati tramite il / i tuo / i calcolatore / i, inclusi pagamenti e pagamenti in sospeso
- Report - guarda quante volte sono state visualizzate le tue calcolatrici e quanti invii sono stati eseguiti
Webhooks